はてなブログ初心者あるある。
はてなブログって記事作成中に色んなカスタマイズが簡単にできる機能がたくさんあるみたいなんだけど、使い方が分からない。
これが始めた当初の私でした。
目次1つ作れない…みたいな。
この記事では、はてなブログを継続する過程で覚えた目次の作成から、初心者でも簡単にできる、ちょっとしたカスタマイズの方法を分かりやすく解説したいと思います。
この記事が「週間はてなブログ」に掲載されました!!

超初心者向け:目次の作成方法と簡単カスタマイズ4種類
私が目次の作成をしたいと思ったのは、毎回ツラツラ長い文章を書きながら、ふと読む側に立ったときに、これ終わりが見えなくて読む気が失せる…と思ったのがきっかけでした。
本にもあるように、長文である文章には目次はあった方が良いですよね!
目次:基本
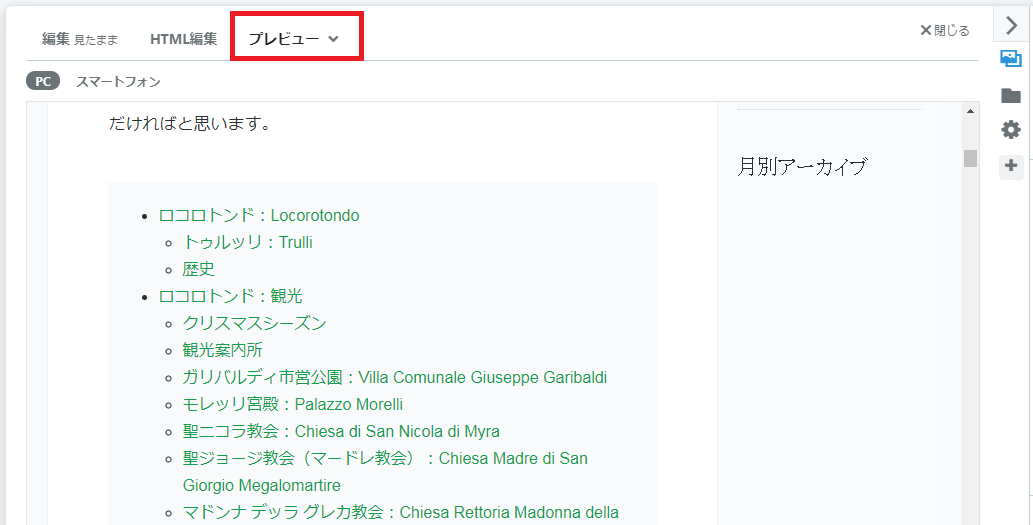
はてなブログの「目次」って何?という方、これになります☟

何か疑問を持って訪れたサイトで、長文がツラツラと書かれていたら、答えを見つける前に離脱しませんか?
でも、そんな時に目次があれば自分の探している答えに簡単に行きつくことができます。
読者さんのために、とても重要な役割を担うのが目次なのです。
目次:作成方法
目次の基本的な作成方法は、本当に単純ですので一瞬でできます。
STEP1:通常通り文章を書く
STEP2:見出しの作成
STEP3:目次の作成
これは私のやり方ですが、私はまず文章を全て先に書いてから目次を作ったり文字に色をつけたり、写真を挿入したりという作業をしています。

目次の作成方法と簡単カスタマイズ4種類
そのため、文章を書いている途中に目次に入れたい部分には分かりやすく、「■」や「▲」などでマークをしています。
これは人それぞれやりやすい方法で良いとおもうので、自己流を後々見つけていただければと思います。
文章の作成ができたら、「見出し(目次に入れたい本文毎の題名)」を作成します。
はてなブログで目次を作成するには、まず「見出し」を作ります。
見出しって何?という方、これになります☟

本文毎の題名のような役割を持つものです。
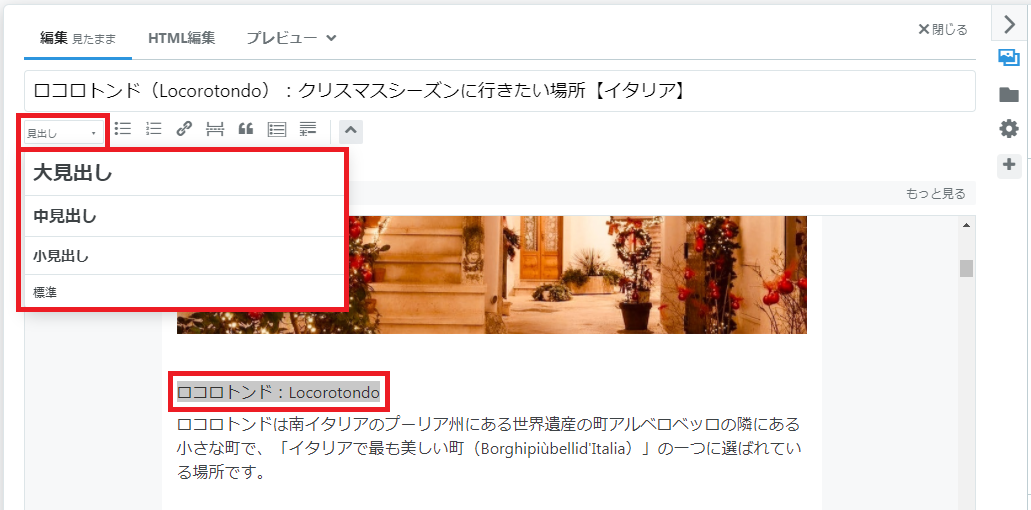
見出しにしたい部分を選択して、「見出し」を選択します。

見出しの種類は以下になります。
| 大見出し | その文章の主題を表すための見出し |
|---|---|
| 中見出し | その文章の要約を表すための見出し |
| 小見出し | その文章の索引を表すための見出し |
最初のうちは、見出しの持つ意味を深く理解しなくても、使用していくうちに何となく使い方も分かってくると思いますので、上記の種類については深く考えなくても大丈夫です。
ただ、1つ気を付けるべきことは、見出しは「大見出し⇒中見出し⇒小見出し」の順番を守るようにしましょう。
例えば大見出しの次に突然小見出しを持ってきたりするのではなく、大見出しの中でカテゴリー分けをするなら、まず中見出しを使うようにしましょう。
見出しはSEOの観点でもとても重要となりますが、この記事は初心者向けということでSEOをあまり意識せず解説しています。
目次作りに慣れて必要であればSEOの部分もお勉強してみてください。
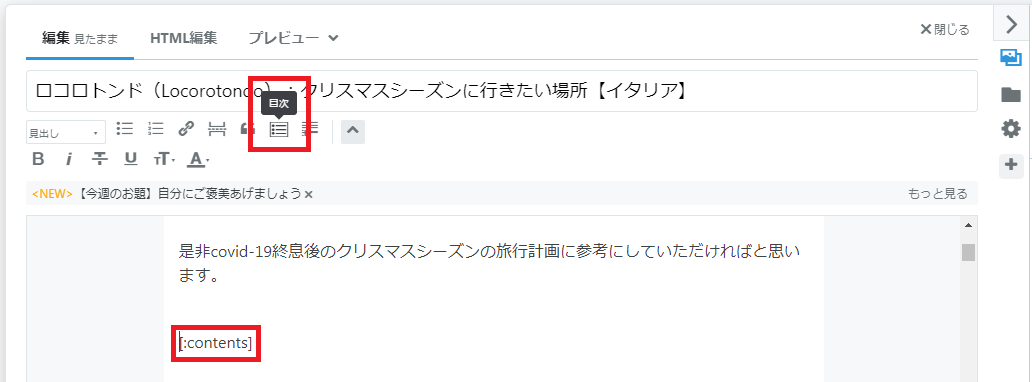
全ての見出しができたら、目次を入れたい場所にカーソルをもっていき、「目次」をクリックしたら、目次の完成になります。

目次の作成はこれだけで完了となります。
とても簡単に目次ができましたよね。
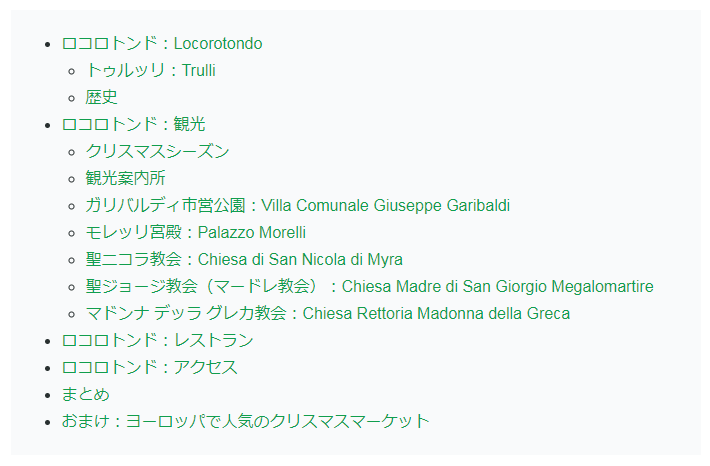
プレビューで確認すると、こんな感じで目次ができています☟

はてなブログが用意してくれているデフォルトの目次では少々味気ないという方は、初心者でもできるカスタマイズ方法を次の項目で解説していますので、やってみたいカスタマイズがあれば挑戦してみてください。
目次:カスタマイズ
✔ カスタマイズ:背景色
✔ カスタマイズ:タイトル
✔ カスタマイズ:目次の枠
✔ カスタマイズ:リストスタイル
それぞれカスタマイズしたい部分があれば、下記のCSSをコピペしてカスタマイズしましょう。
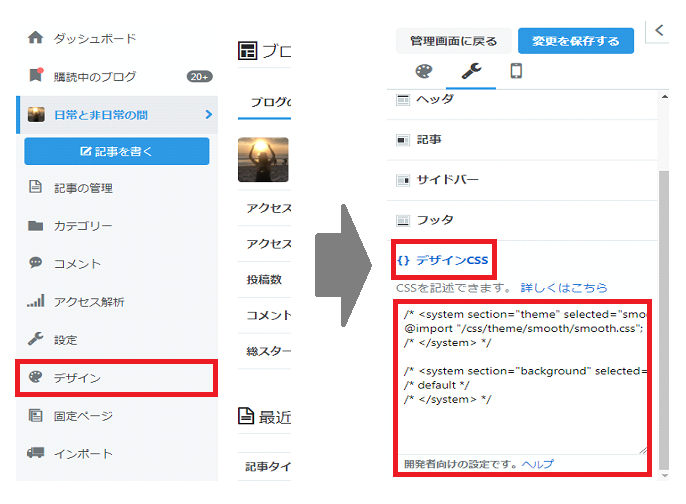
また、CSSを貼り付ける場所は全て「{}デザインCSS」になります。
| < ダッシュボード ⇒ デザイン ⇒ カスタマイズ ⇒ {}デザインCSS > |
|---|

コードを貼り付けたら、「変更を保存する」をクリックして完了です。
保存してプレビューを確認したら、カスタマイズした部分が変更されているので確認してみてください。
「{}デザインCSS」にデフォルトで設置されているCSSは削除しないようにしてください。
目次カスタマイズ:背景色

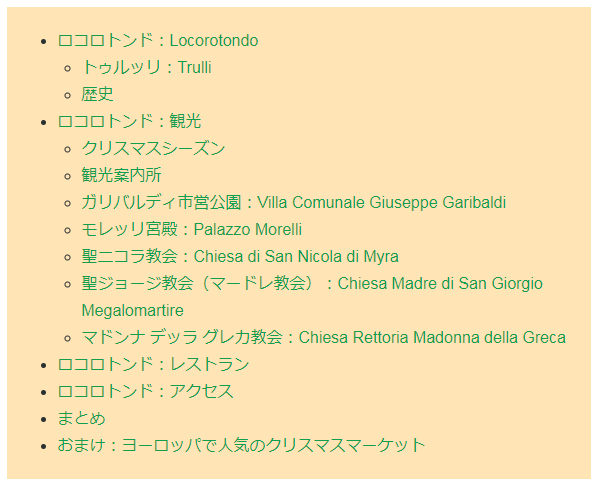
目次の背景色を変更したい場合は、下記CSSを使用します。
上記CSSコードの赤文字部分のカラーコードを好みのカラーコードに変更します。
変更したら、上記CSSコードをはてなブログの「{}デザインCSS」に貼り付けて完了となります。
目次カスタマイズ:タイトル

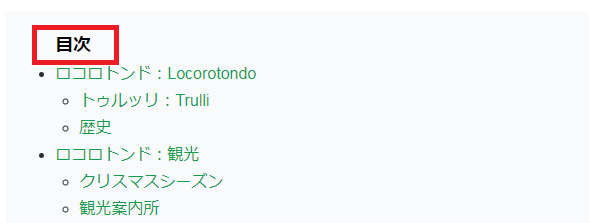
目次のタイトルに「目次」や「INDEX」などタイトルをつけたい場合は、下記CSSを使用します。
上記CSSコードの赤文字部分は下記を参考にお好みで変更します。
そのままで問題なければ変更なしでCSSが使用で来ます。
| content | 「目次」「もくじ」「INDEX」など好みのタイトルに変更可能 |
|---|---|
| font-size | 文字のサイズ:100%・120%など好みのサイズに変更可能 |
| font-weight | 文字の太さ normal:標準 bold:一般的な太字(現在設定中) lighter:相対的に一段階細い bolder:相対的に一段階太い それぞれ変更可能 |
| color | タイトルの文字色:カラーコードから選択 カラーコード:WEB色見本 原色大辞典 - HTMLカラーコード |
変更したら、上記CSSコードをはてなブログの「{}デザインCSS」に貼り付けて完了となります。
目次カスタマイズ:目次の枠

目次に枠をつけたい場合は、下記CSSを使用します。
上記CSSコードの赤文字部分は下記を参考にお好みで変更します。
そのままで問題なければ変更なしでCSSが使用で来ます。
| border | 枠の種類 solid:1本線で表示(現在設定中) dashed:破線で表示 dotted:点線で表示 参考:border-style-スタイルシートリファレンス |
|---|---|
| 枠の色 | カラーコードから選択 カラーコード:WEB色見本 原色大辞典 - HTMLカラーコード |
変更したら、上記CSSコードをはてなブログの「{}デザインCSS」に貼り付けて完了となります。
目次カスタマイズ:リストスタイル

リストスタイル「●」などを数字やアルファベットにしたい場合は、下記CSSを使用します。
上記CSSコードの赤文字部分は下記を参考にお好みで変更します。
そのままで問題なければ変更なしでCSSが使用ができます。
| font-weight | 文字の太さ normal:標準 bold:一般的な太字(現在設定中) lighter:相対的に一段階細い bolder:相対的に一段階太い等それぞれ変更可能 |
|---|---|
| list-style-type | 「●」「○」部分 square:黒四角 decimal:算用数字 lower-latin:小文字のアルファベット cjk-ideographic:漢数字 参考:left-スタイルシートリファレンス |
変更したら、上記CSSコードをはてなブログの「{}デザインCSS」に貼り付けて完了となります。
カスタマイズは、この4種類であれば全て同時に使用することも可能です。
その場合は、全てのCSSを「{}デザインCSS」に貼り付けます。
目次:カスタマイズ【スマートフォン表示方法】
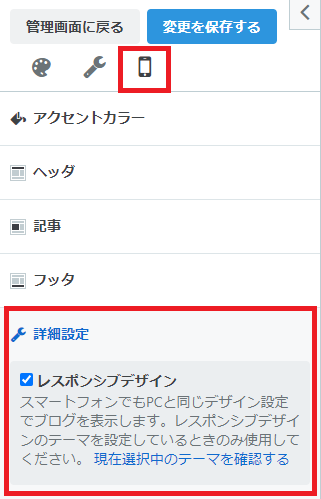
スマホでPCと同じようにカスタマイズを表示させるには、スマホ設定画面で「レスポンシブデザイン」に変更します。
| < ダッシュボード ⇒ デザイン ⇒ スマートフォン ⇒ 詳細設定 > |
|---|

これでスマートフォンでもPC同様にカスタマイズされた目次が見れるようになります。
まとめ
いかがでしたか?
はてなブログは初心者にも比較的カスタマイズが易しいブログだと思いますが、やはり少し手を加えてあげると全然違ったものになりますよね。
ただの日記であれば目次も必要ないのかもしれませんが、やはり旅の情報系ブログを作っていきたいと思っている私としては、目次は本当に重要な役割を担ってくれると思います。
ぜひ目次マスターになって素敵なブログを作っていきましょう♡



