旅行ブログや食べ歩きブログ、その他ブログを書いているときに、マップを埋め込みたいときがありますよね。
この記事では、誰でも簡単にブログにGoogleマップを作成・埋め込みができるように解説します。

Googleマップ:スタンダード
Googleマップ:Googleマップ
STEP1:目的地検索
STEP2:HTMLの作成
STEP3:はてなブログに埋め込み
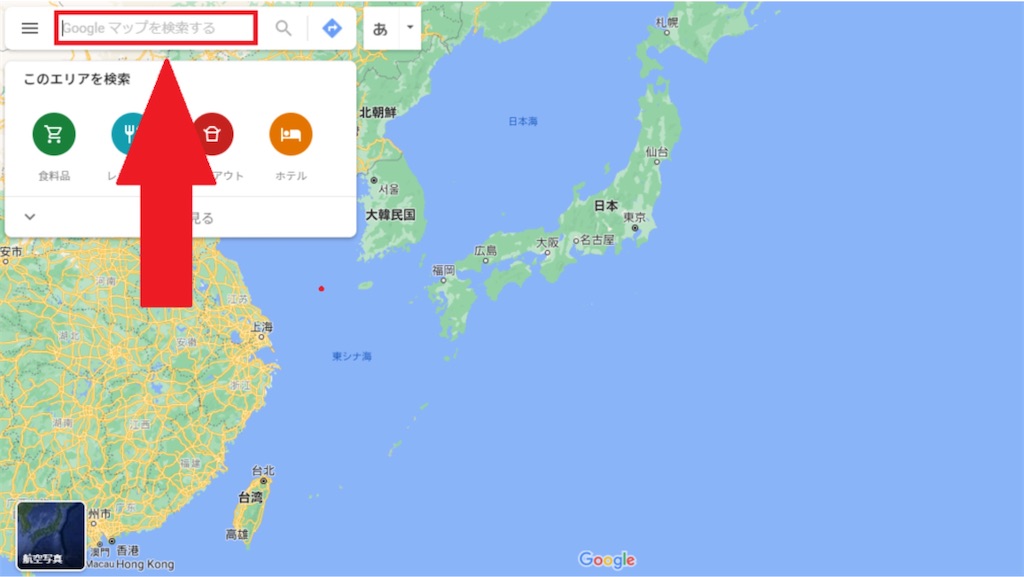
Googleマップのサイトに進みます。
ブログで表示したい目的地を検索します。

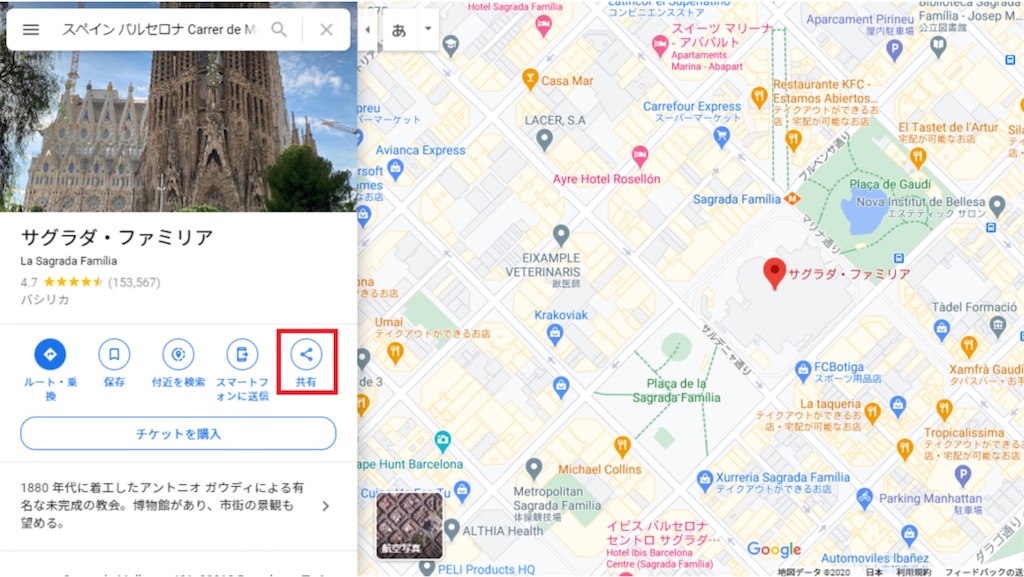
目的地を表示したら「共有」をクリックして進みます。

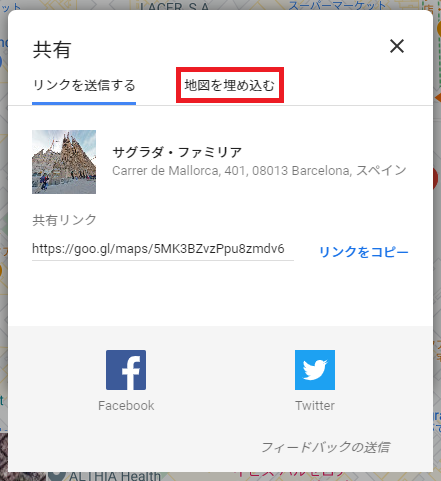
共有のポップアップが出てくるので、「地図を埋め込む」をクリックして進みます。

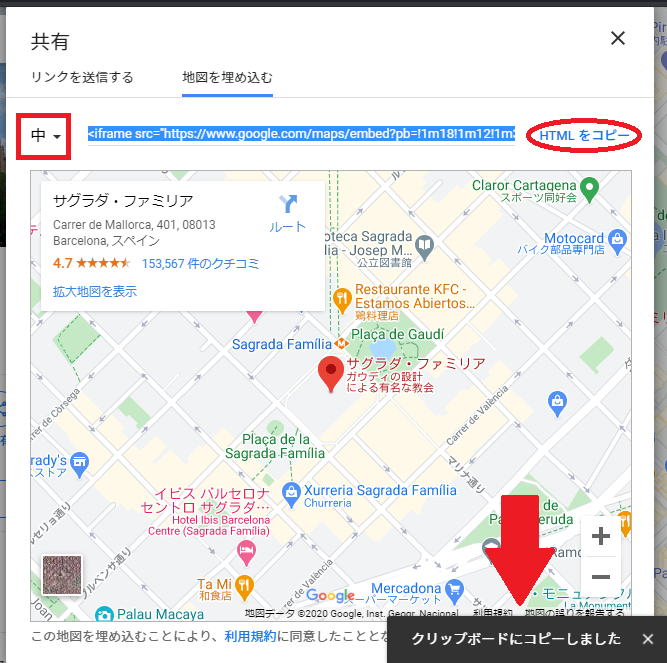
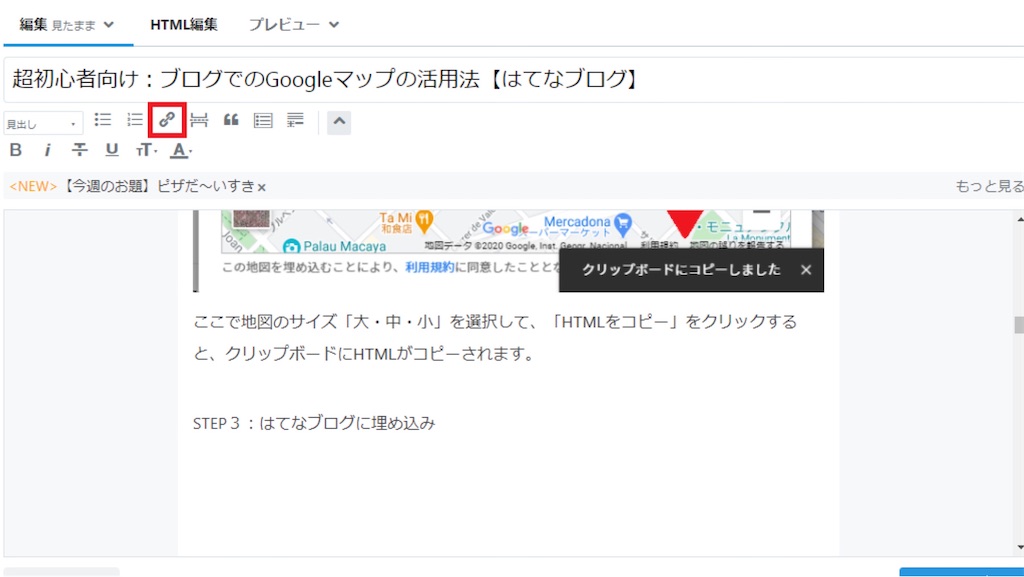
地図のサイズ「大・中・小」を選択して、「HTMLをコピー」をクリックすると、クリップボードにHTMLがコピーされます。

その後、はてなブログに埋め込みます。
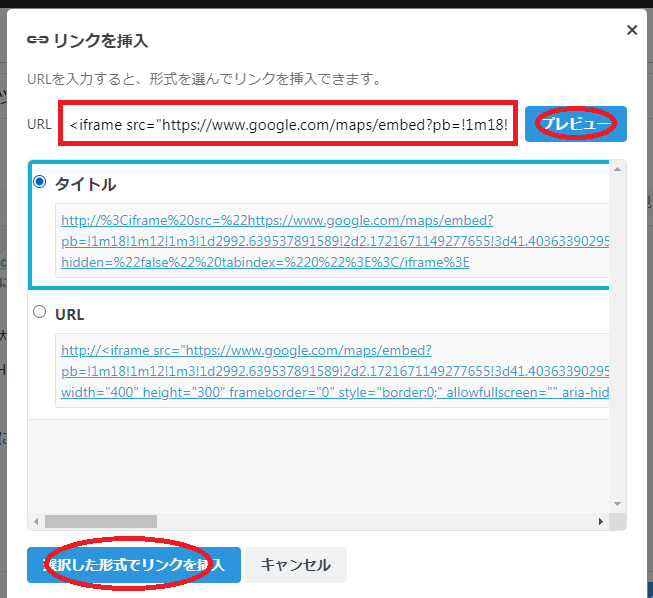
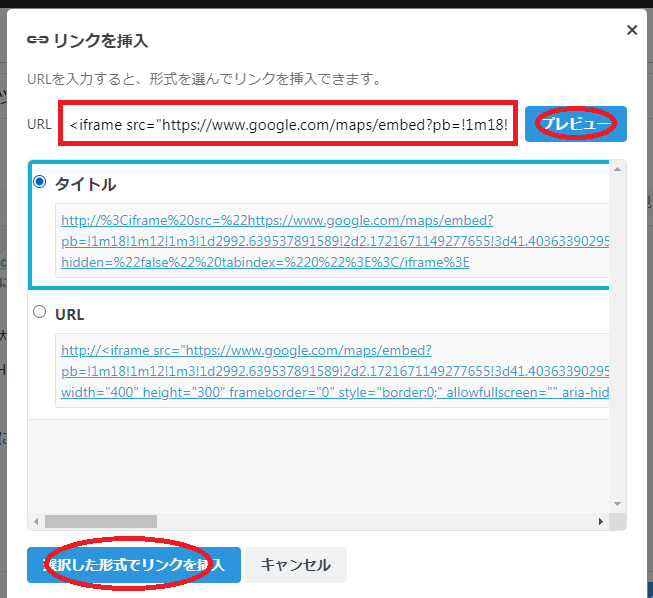
ブログ編集画面に戻り、「🔗(リンク)」をクリックして先ほどGoogleマップ上でクリップボードにコピーしたHTMLを貼り付けます。

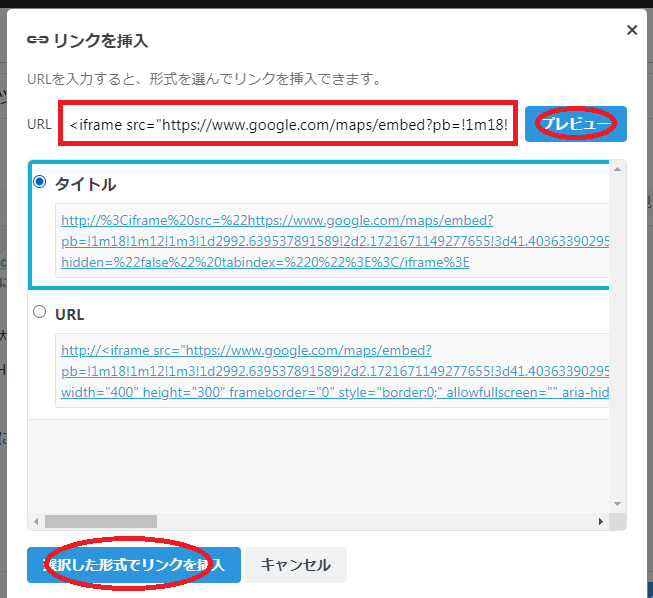
URL部分にクリップボードにコピーしたHTMLを挿入して「選択した形式でリンクを挿入」をクリックします。

これで埋め込み完了です。
Googleマップ:ルートマップ
Googleマップ:Googleマップ
STEP1:ルート検索
STEP2:HTMLの作成
STEP3:はてなブログに埋め込み
Googleマップのサイトに進みます。
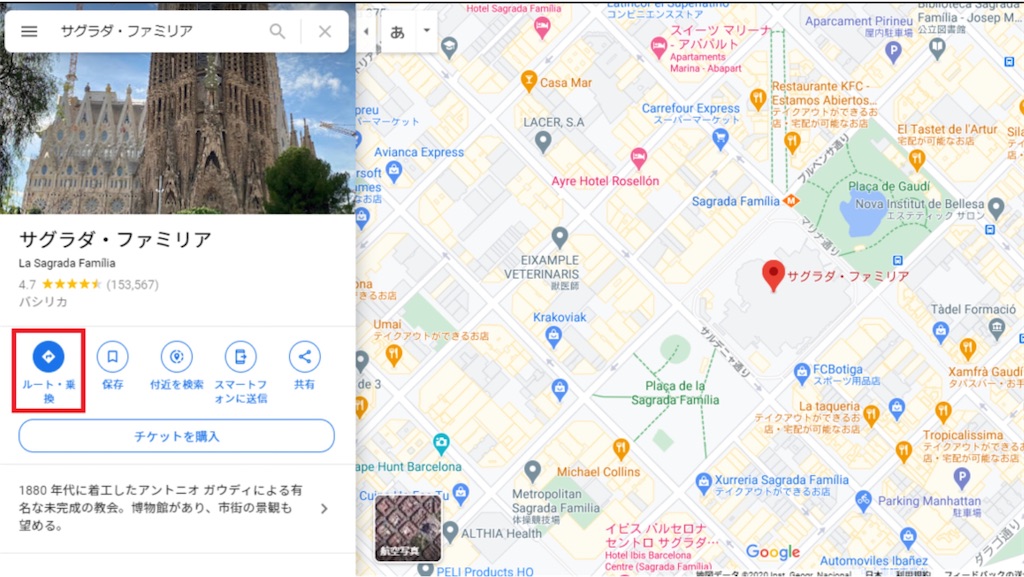
マップ上でルートを検索します。

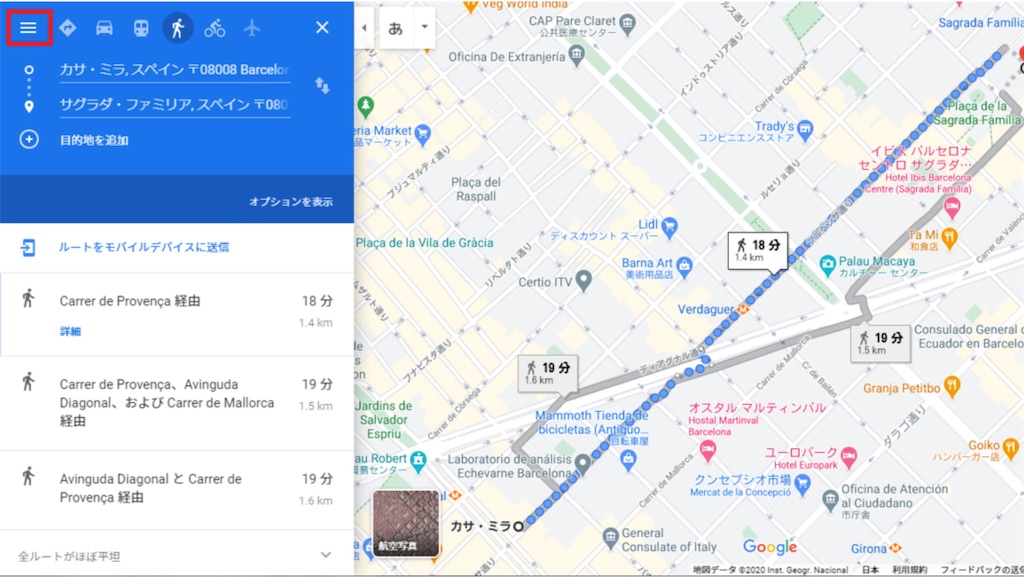
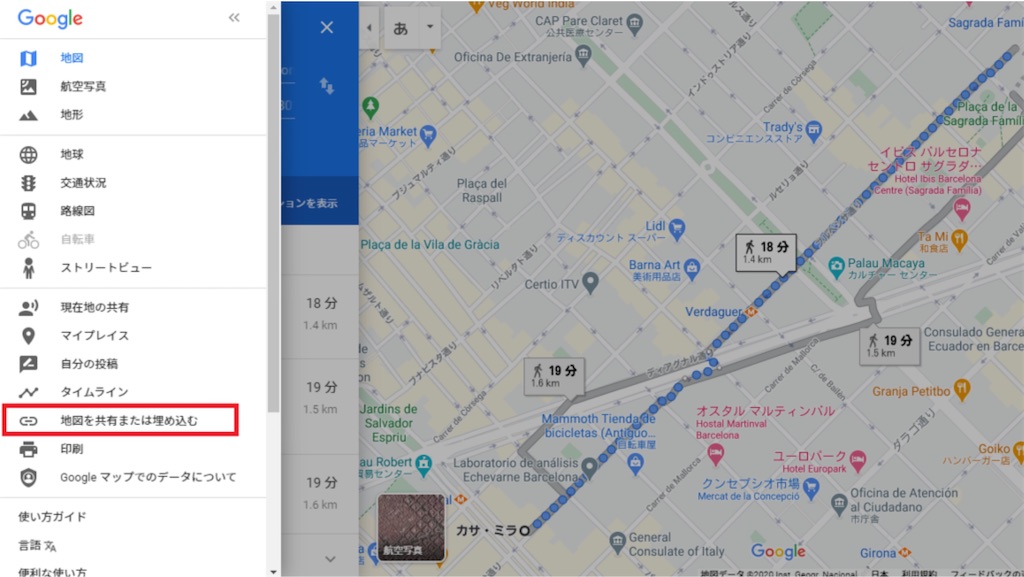
ルート検索ができたら、左上の「メニュー(三本線)」をクリックしてメニューを表示させます。

メニューの中の「地図を共有または埋め込む」をクリックします。

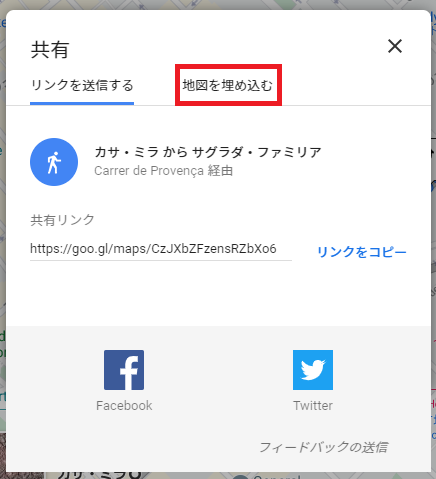
共有のポップアップ画面で「地図を埋め込む」を選択します。

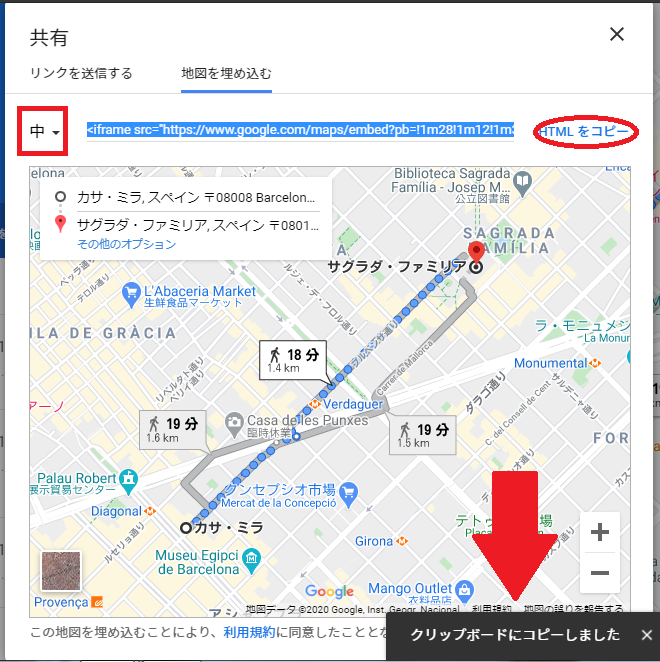
ここで地図のサイズ「大・中・小」を選択して、「HTMLをコピー」をクリックすると、クリップボードにHTMKがコピーされます。

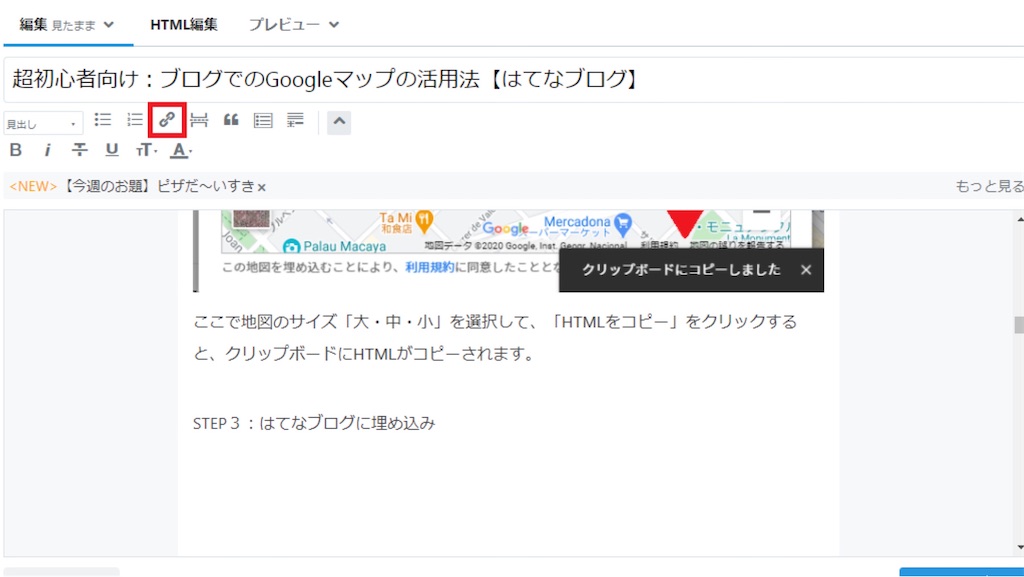
ブログ編集画面に戻り、「🔗(リンク)」をクリックして先ほどGoogleマップ上でクリップボードにコピーしたHTMLを貼り付けます。

URL部分にクリップボードにコピーしたHTMLを挿入して「選択した形式でリンクを挿入」をクリックします。

これで埋め込み完了です。
Googleマップ:マイマップ
マイマップは、行きたい場所、気になった場所など、全て一度に表示できる自分オリジナルのマップになります。
観光地などのお店を紹介するときに、お店毎にマップを載せるのではなく、一つのマップに全て表示したいときに便利です。
マイマップはGoogleアカウントにログインが必要です。
アカウントのない方は、まずGoogleアカウントを作成してください。
Googleマップ:Googleマップ
STEP1:マイマップの作成
STEP2:目的地検索
STEP3:マップのカスタマイズ
STEP4:ルート検索
STEP5:確認・HTML作成
STEP6:はてなブログに埋め込み
Googleマップのサイトに進みます。
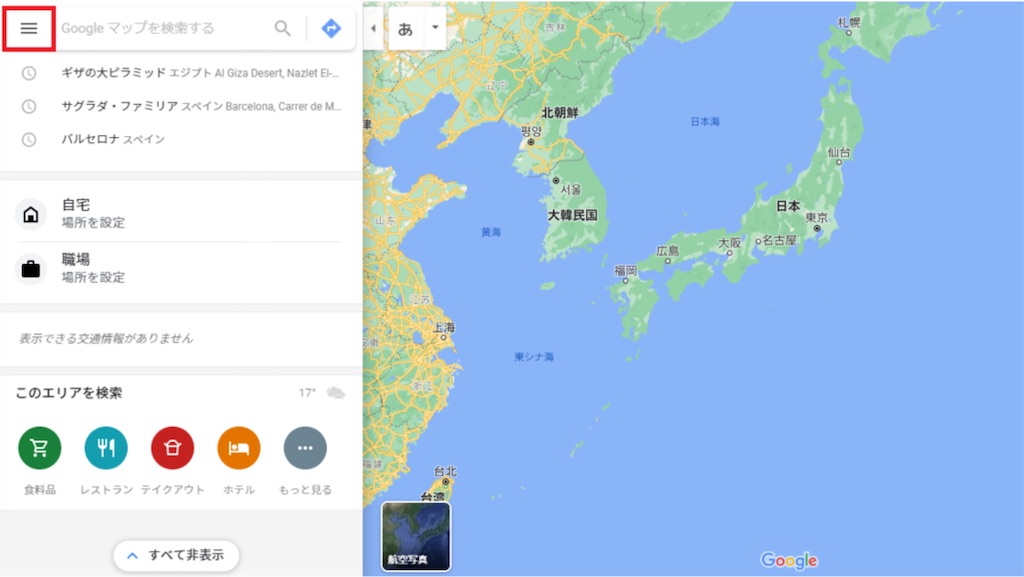
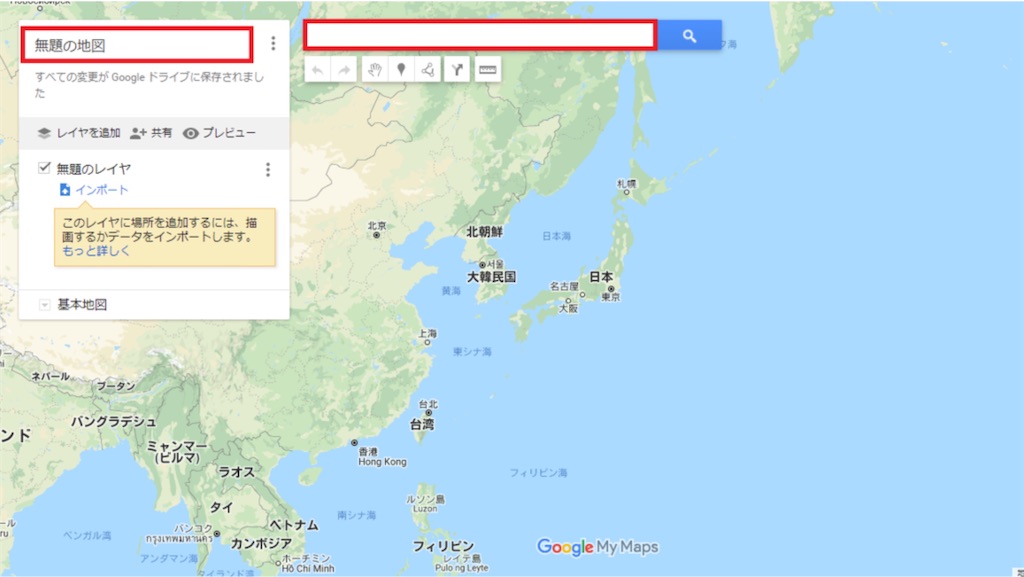
Googleマップのトップ画面で「メニュー」をクリックして表示します。

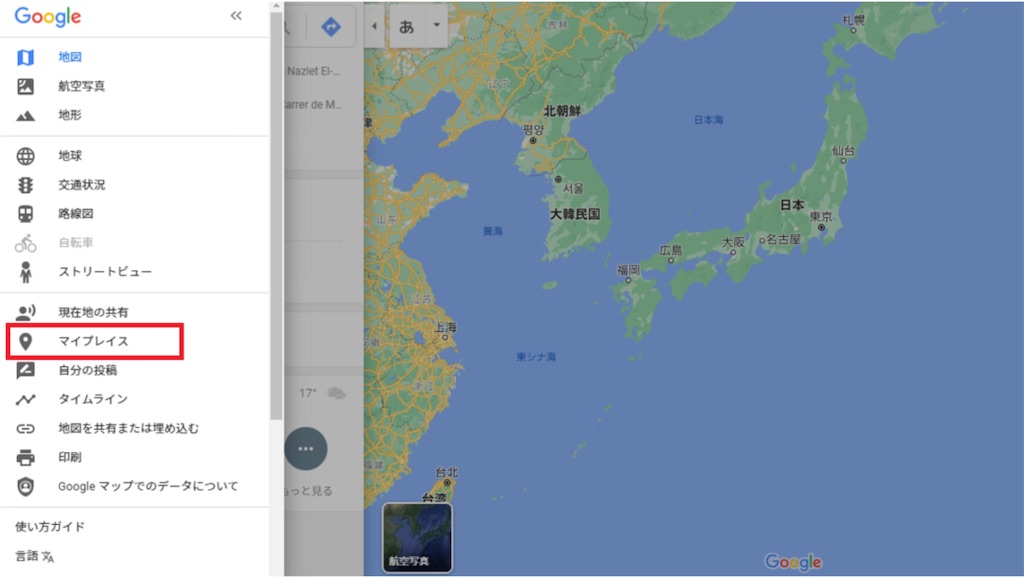
メニューの中の「マイプレイス」を選択します。

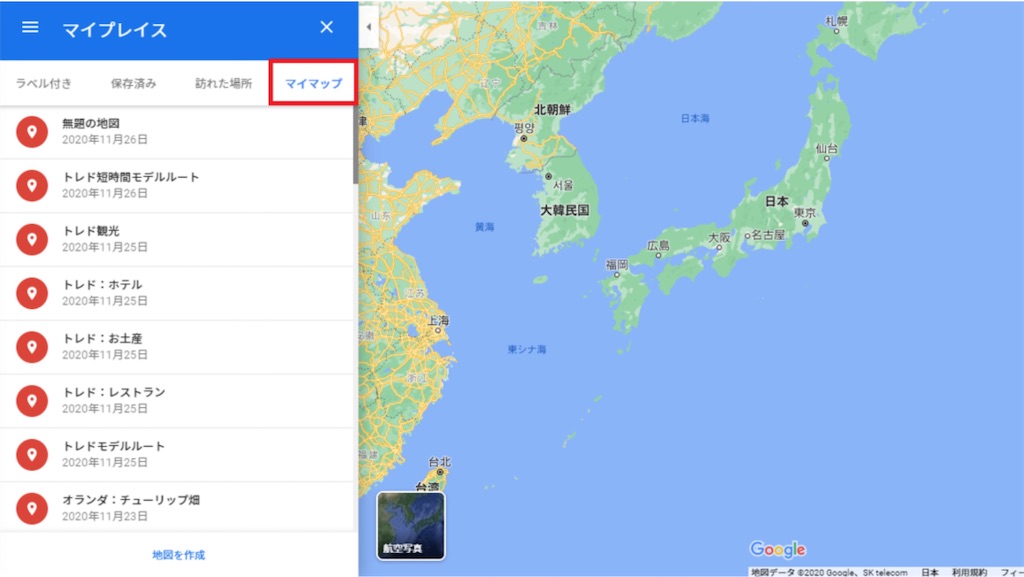
利用するのは、マイプレイスの中の「マイマップ」になります。

マイマップの作成画面に進んだら、通常のGoogleマップの使用方法どおりマップ上に表示させたい場所の検索をします。
いつでも大丈夫なのですが、マップの名前も「無題の地図」から変更します。

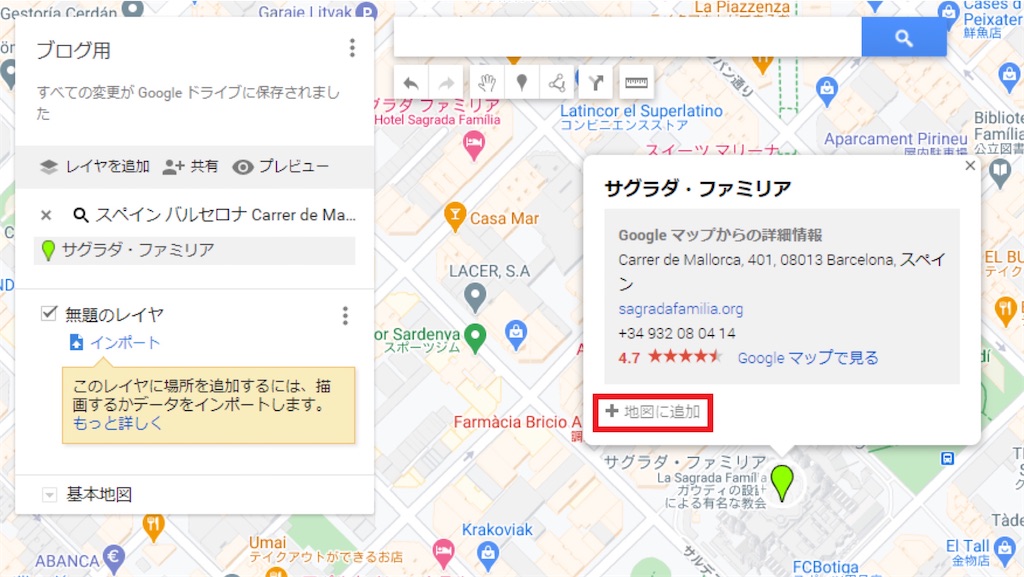
マップに表示したい場所を検索したら「+地図に追加」をクリックしてマップ上に表示させます。

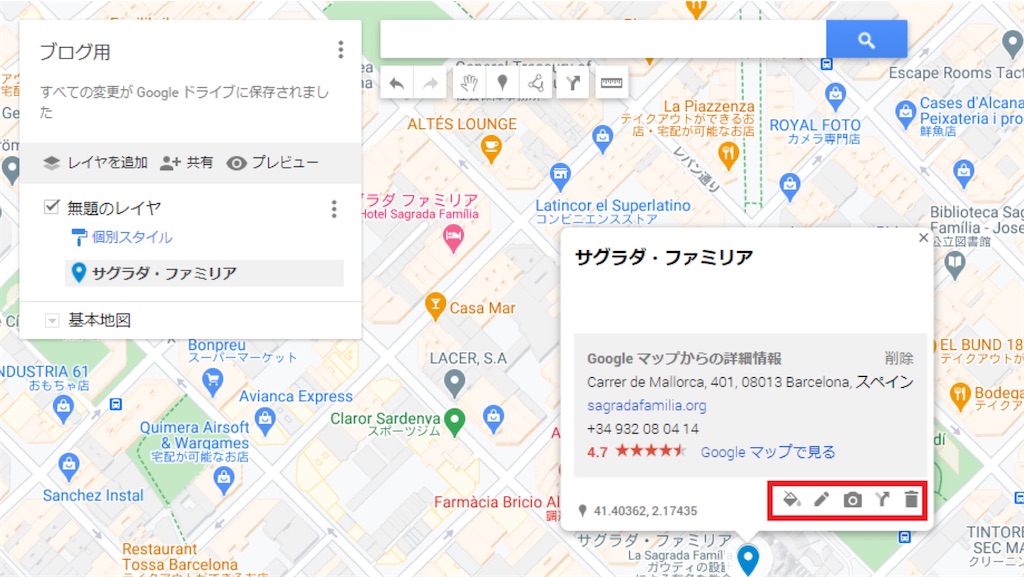
マップに追加されたら、アイコンや名前などのカスタマイズが右の赤枠部分からできます。

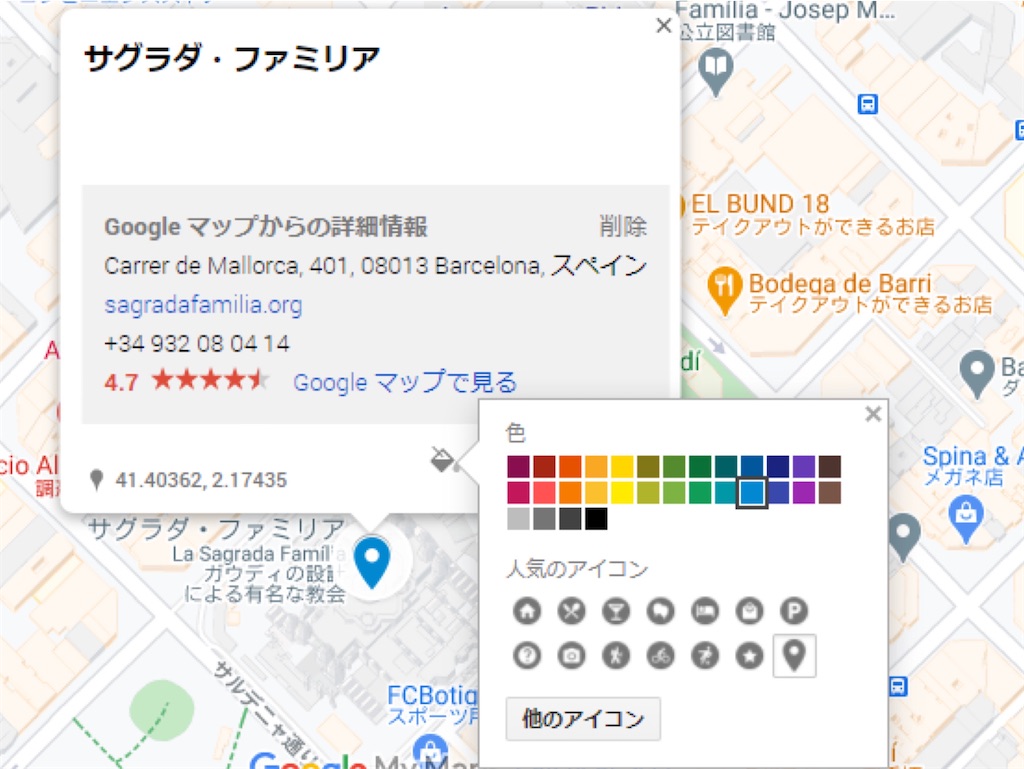
「スタイル」をクリックすると、アイコンとアイコンの色を変更できます。

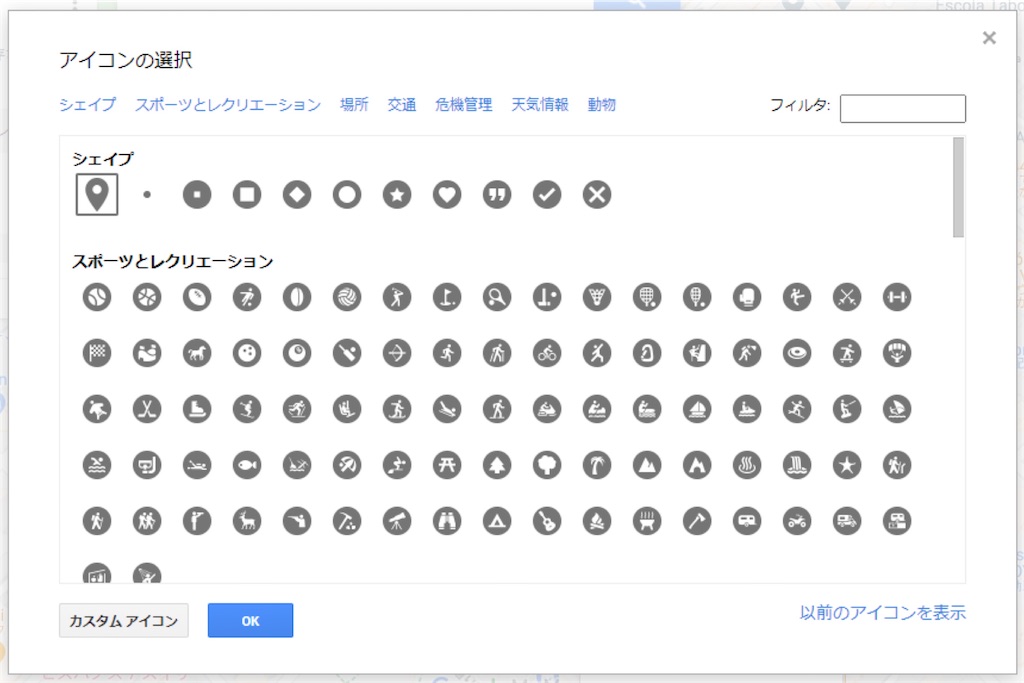
目的に合ったアイコンが見つからなければ「他のアイコン」をクリックします。

このように多数のアイコンがありますので、この中から選択して「OK」をクリックしたらアイコンが変更されます。
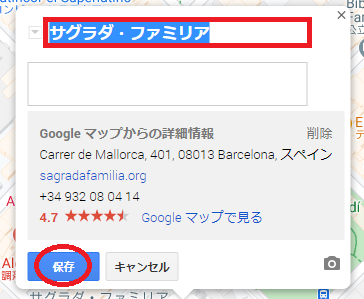
スタイル横の「鉛筆?」のマークをクリックすると、目的地の名前の変更ができます。

検索結果が英語表記だった場合など、日本語に変更したりご自身の分かりやすい名前などお好みで変更が可能です。
変更後「保存」をクリックして変更完了です。
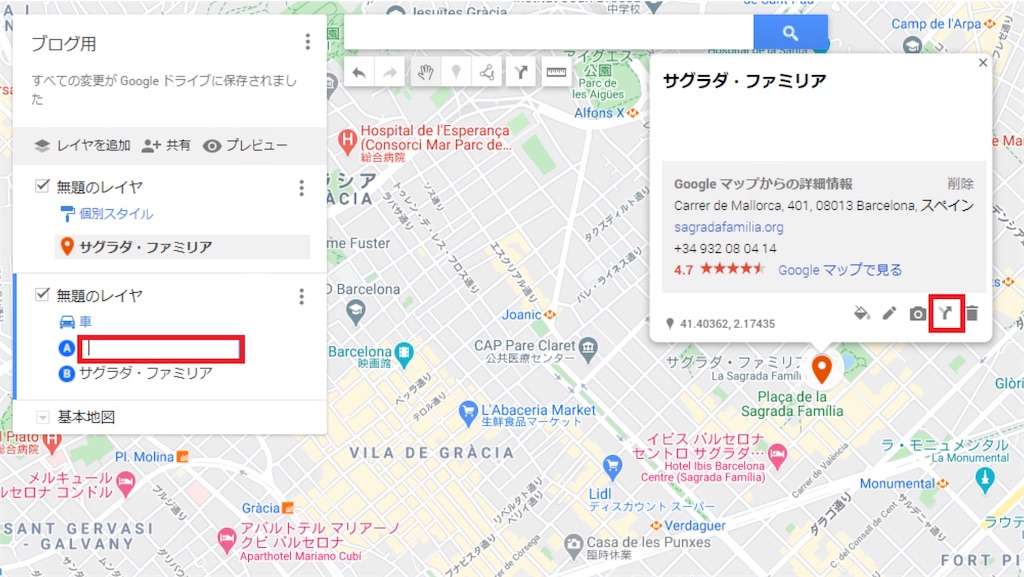
ルートを表示させたいときに使用します。
右の「↗」をクリックすると、左に出発地点を入力できるようになります。
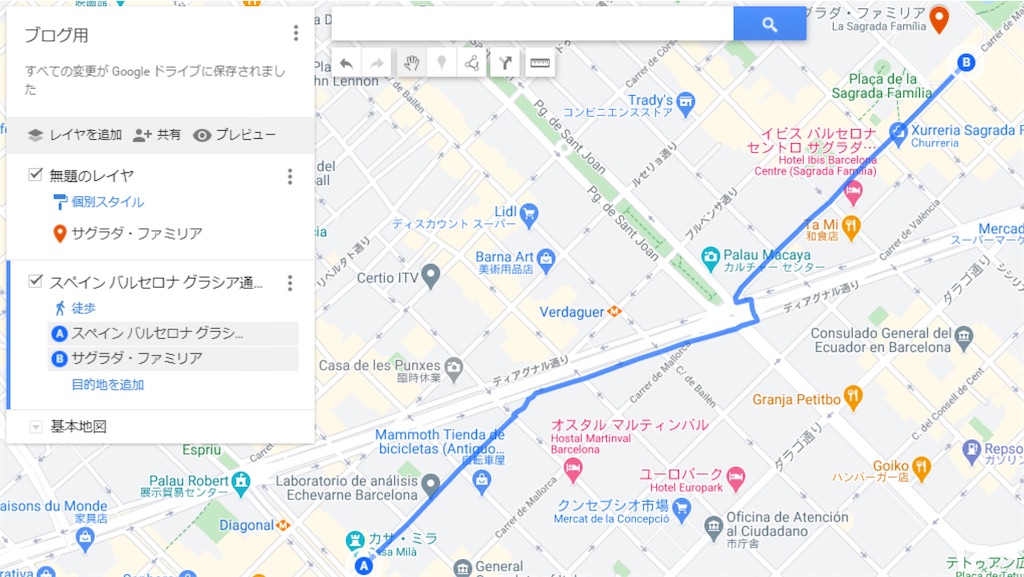
ここに出発地点を入力したらルートが表示されます。

☟こんな感じ。

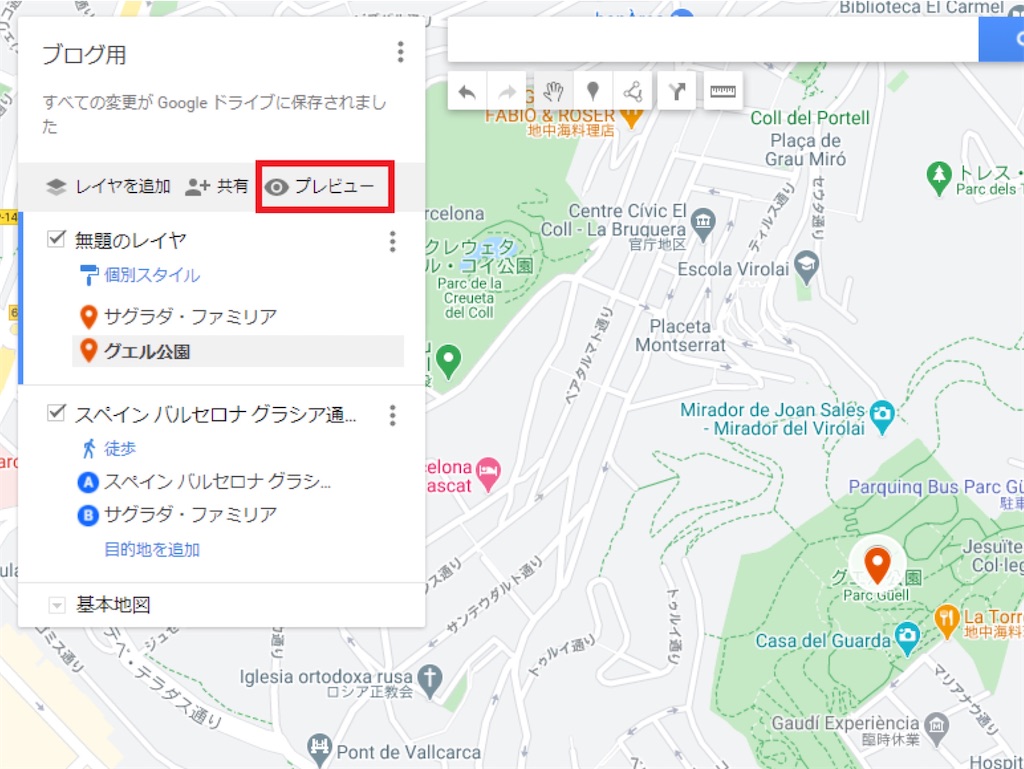
表示させたい目的地を全て表示させたら「プレビュー」で確認します。

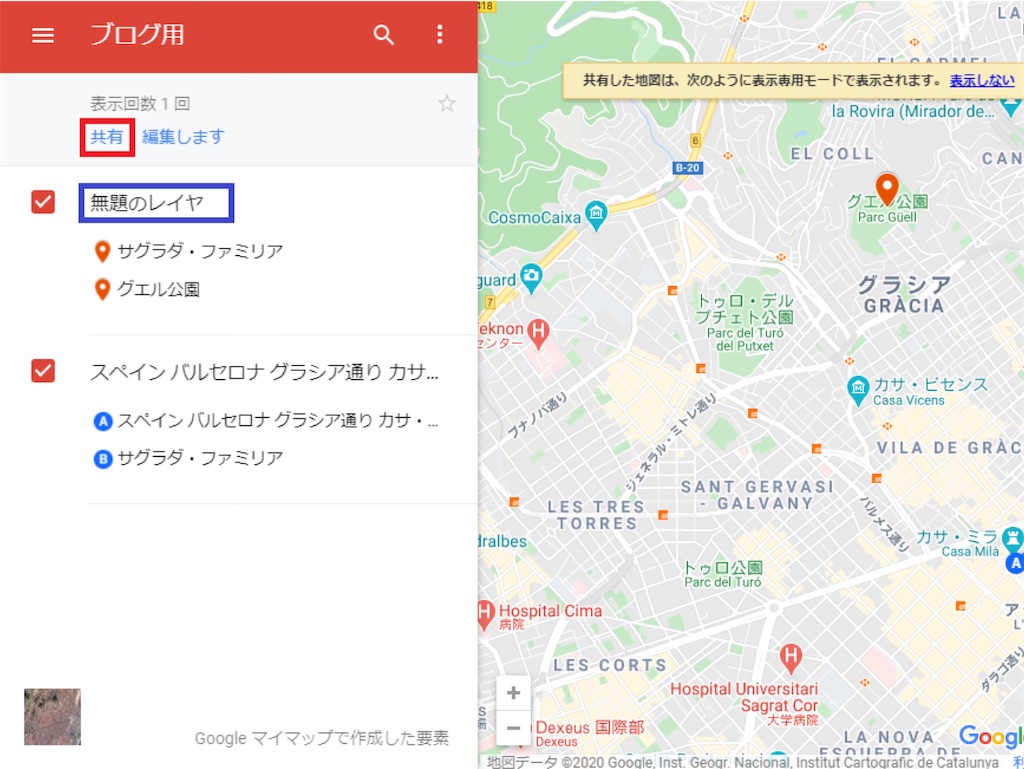
確認して問題なければ、「共有」をクリックしてHTMLの作成をします。

青枠部分の「無題のレイヤ」ですが、マップ作成画面で名前の変更をすることが可能です。
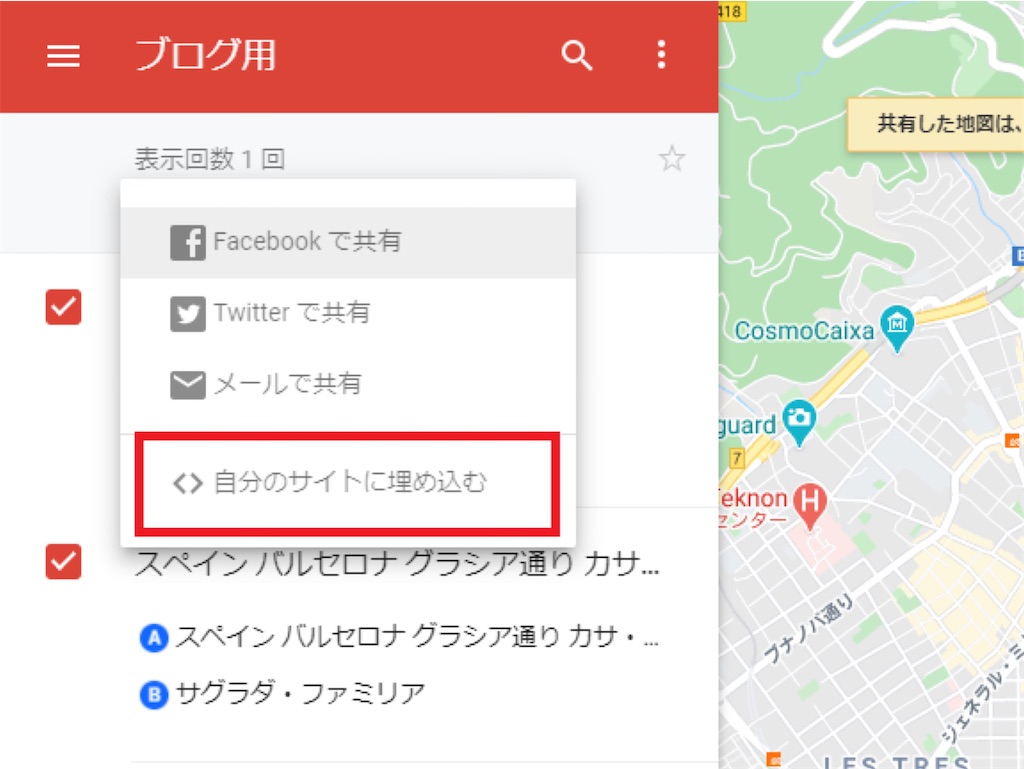
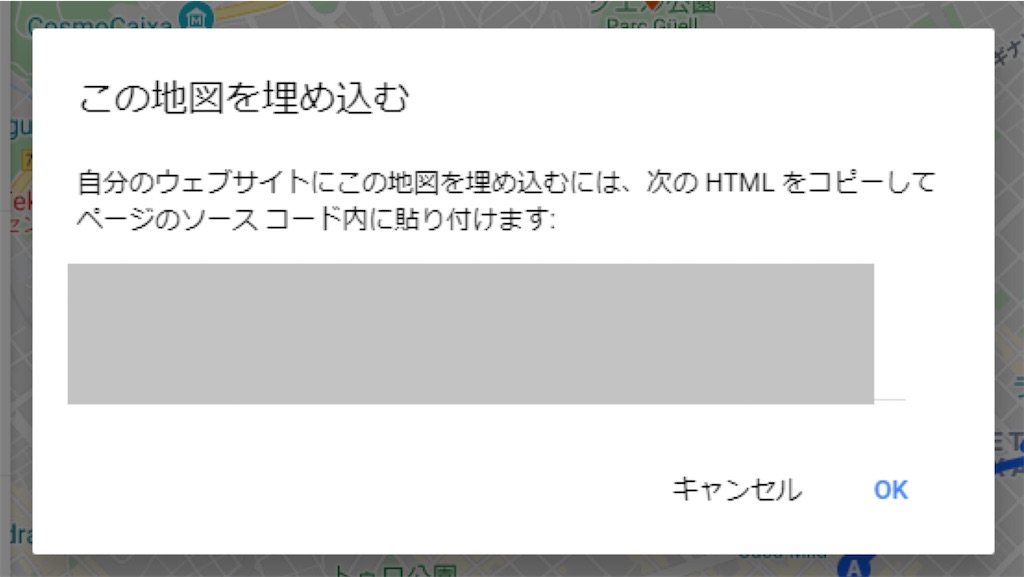
「<>自分のサイトに埋め込む」をクリックします。

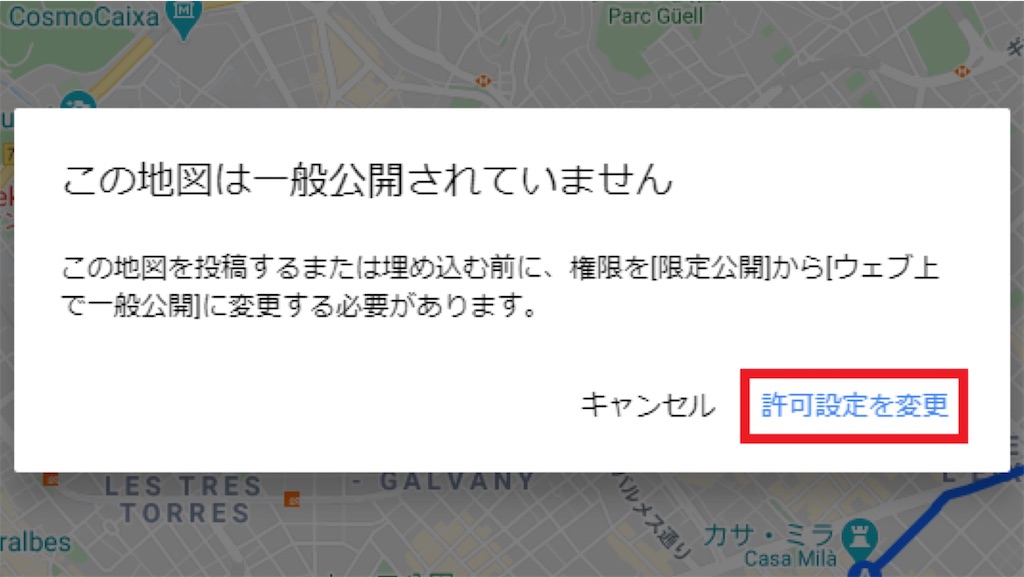
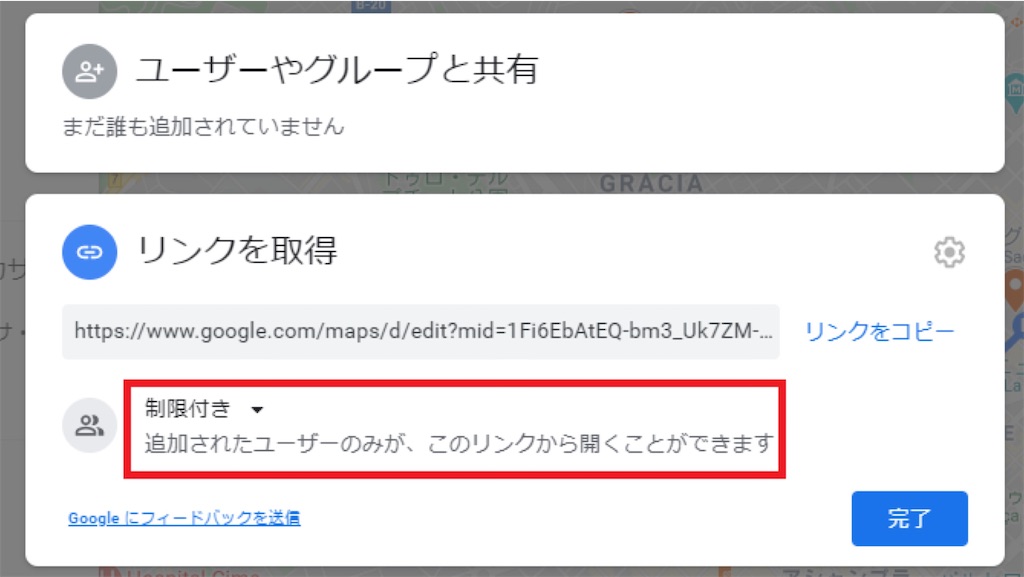
恐らく初期設定だと、下記のようなポップアップが出てくるかと思いますので、「許可設定を変更」をクリックして一般公開できるように変更します。

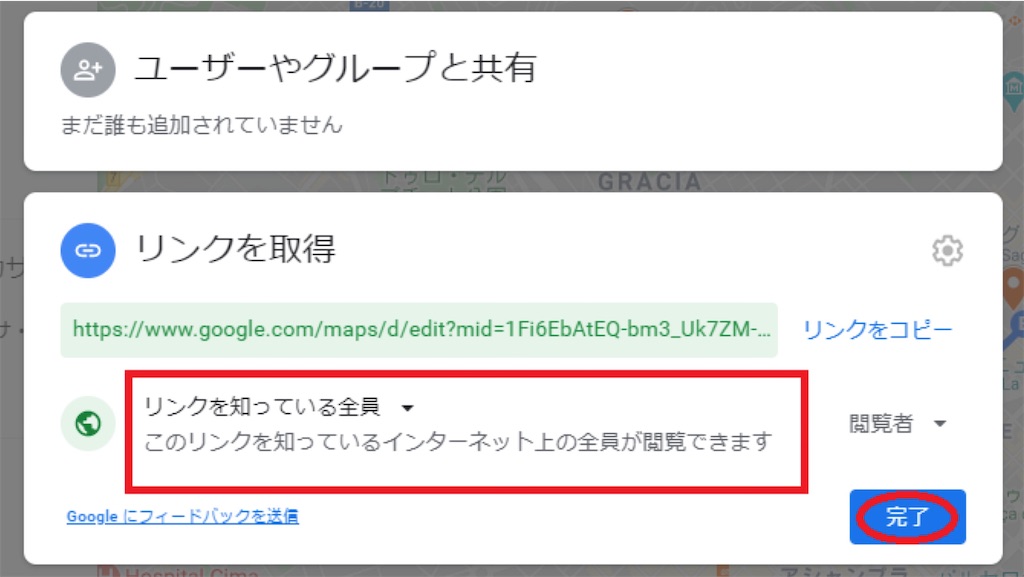
「制限付き」になっている設定から「リンクを知っている全員」に変更します。

変更後、「完了」をクリックしたらプレビュー画面に戻るので、「共有」をクリックしてHTMLを作成します。

表示されたHTMLをコピーしてブログ編集画面に行き、ブログに埋め込みます。

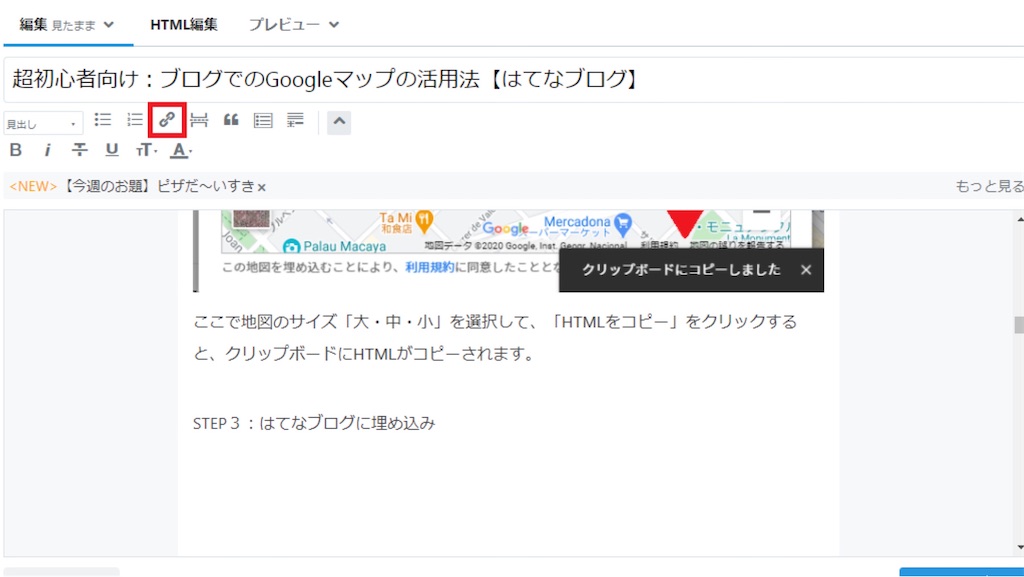
ブログ編集画面に戻り、「🔗(リンク)」をクリックして先ほどGoogleマップ上でクリップボードにコピーしたHTMLを貼り付けます。

URL部分にクリップボードにコピーしたHTMLを挿入して「選択した形式でリンクを挿入」をクリックします。

これで埋め込み完了です。
まとめ
旅行ブログや食べ歩きブログなどの場所の照会をする内容だと、マップがあった方が親切ですよね。
そんな時にGoogleマップ派無料でとても便利な機能になっています。
私もまだまだGoogleマップの全てが攻略できたわけではないので、また新たな発見があったら紹介します♡



