◆ATTENTION◆
現在画像の取得ができない不具合が発生したようで、復旧の目途が立っていないため一旦サービスの停止となっているようです。
サービス再開の際にメールを希望する方は、メーリングリストを作成しているようですのでご希望の方は下記に登録すれば、再開される場合のみメールがもらえるようになっているようです。
メーリングリスト希望者:InstaWindowサービス再開メーリングリストの登録
不具合とサービス停止のご報告
— InstaWindow公式(インスタグラムブログパーツ)🌏 (@InstaWindow) 2021年4月28日
画像が取得できなくなり、現状の機能ですと対応が難しく、復旧の見込みが立ちません。
そのため、一旦サービスを停止させていただきます。
Proプランでご支援いただいている方はFANBOXをご確認ください。https://t.co/vMDqx0v3Ut
私が使用しているメインSNSが「Instagram」です。
Instagramはブログを始める前から大事に育てているSNSで、どうしてもブログに埋め込みたいと思い方法を探していたら一瞬でできる方法を見つけたので紹介したいと思います。
この記事では、Instagramをサイドバーに1分で埋め込む方法を簡潔に解説したいと思います。
「Instagram(インスタグラム)」を埋め込む: InstaWindow
ブログへのInstagramの埋め込みは、無料インスタグラムブログ埋め込みツール「InstaWindow」を使用します。
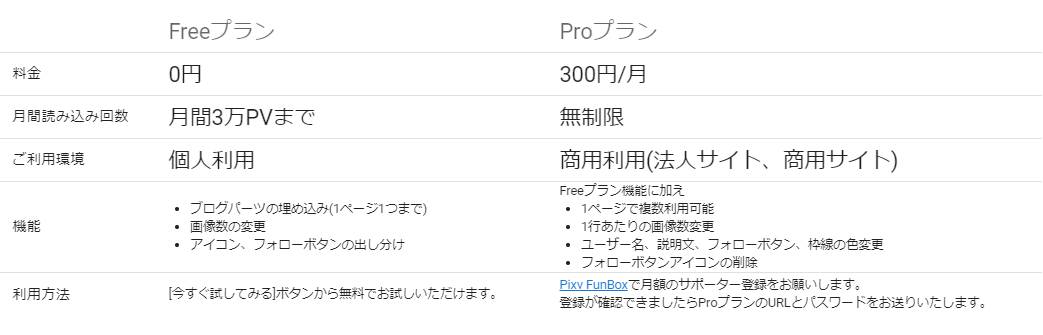
「Freeプラン(無料)」と「Proプラン(有料300円 / 月)」があり、月間のアクセス数30,000PVまでであれば、無料プランの使用が可能です。

月間30,000PVを超える方は、容量の都合上、表示できない可能性があるとのことで、有料プランが推奨されています。
InstaWindow:埋め込みコードの作成
「InstaWindow」を使用して、早速埋め込みコードの作成をします。
| 公式サイト:InstaWindow |
|---|

「InstaWindow」のトップページで「今すぐ試してみる」をクリックして、コード作成画面に進みます。

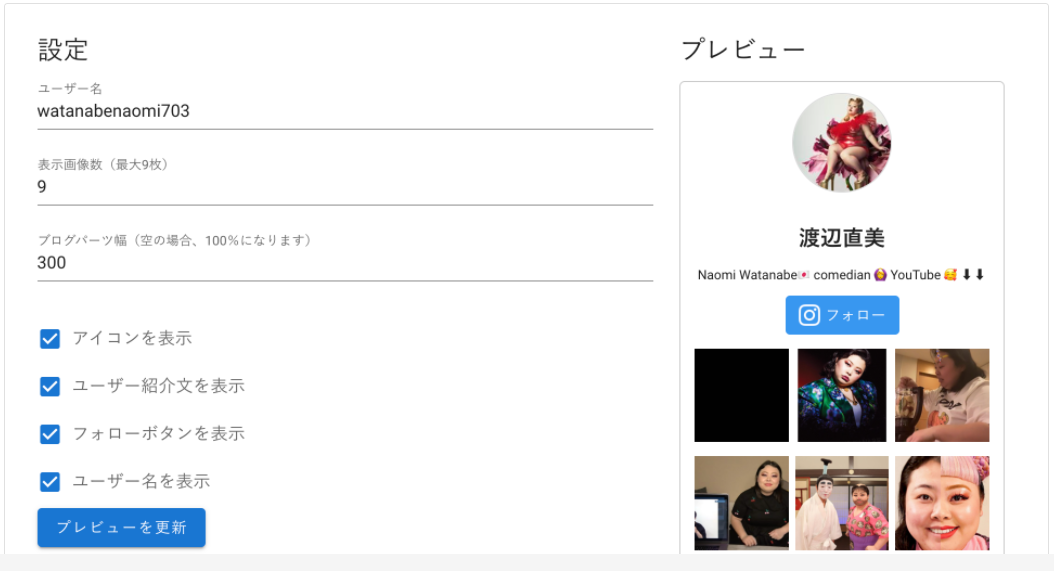
設定画面で必要事項を入力します。
| ユーザー名 | Instagramユーザーネーム |
|---|---|
| 表示画像数 | 最大9枚まで表示設定可能 |
| ブログパーツ幅 | 自身のサイトに合ったサイズ設定 ※ちなみに私は320で設定中 |
| アイコンを表示 | アイコン表示したい場合は☑ |
| ユーザー紹介文を表示 | 自己紹介分を表示したい場合は☑ |
| フォローボタンを表示 | フォローボタンを表示したい場合は☑ |
| ユーザー名を表示 | ユーザー名を表示したい場合は☑ |
全て入力・選択ができたら「プレビューを更新」をクリックしてプレビューを確認します。
プレビューが表示されないことがあります。
表示されない場合は、はてなブログにコードを設定する際に、はてなブログのプレビュー画面で確認しましょう。

表示されたコードを選択して「コピーする」をクリックします。
コピーしたコードをはてなブログに設定します。
コード設定:はてなブログ
はてなブログのサイドバーに設定する解説になっていますが、同じ要領でその他の部分にも設定は可能です。
| < ダッシュボード → デザイン → カスタマイズ → サイドバー > |
|---|
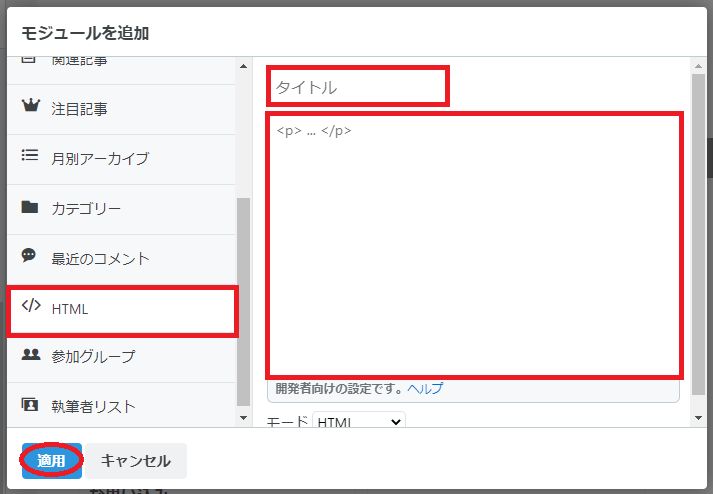
カスタマイズ画面のサイドバーにある「+モジュールを追加」をクリックして「</>HTML」を選択します。

「タイトル」はお好みで構いませんが、私は「Instagram」で設定しています。
タイトルの下に、先ほどコピーしたコードを貼り付けます。
全て入力が完了したら「適用」をクリックして、最後にカスタマイズ画面の上の「変更を保存する」をクリックして埋め込み完了となります。
「InstaWidget(インスタウィジェット)」はサービス終了
「InstaWidget(インスタウィジェット)」での解説記事が多かったのですが、2019年10月頃から使用できなくなっているようです。
本当は、Instagramのアイコンを入れたかっただけなのですが、写真も埋め込める方法に行き着いたので、こちらの方法で解説しました。

最後に…
ブロガーさんの多くがInstagramよりもtwitterメインでSNSをされているイメージなのですが、なぜか私はtwitterが定着せず…
記事を更新したらtwitterでも発信を推奨されていますが、どうしても忘れるんです(笑)
Instagramはブログを始める前から使用しているSNSで、どうしてもブログに導入したかったのですが、twitterのようにデフォルトで埋め込める機能がなかったので、「InstaWindow」はとてもありがたいツールですね。
この記事が、誰かのお役に立てたなら嬉しいです♡



