オススメのアプリを紹介したいんだけど、アプリのリンクボタンってどうやって埋め込むの?
この疑問を一瞬で解決できる方法があります。
旅先の情報にしても、ブログのカスタマイズにしても、今ではググれば何でもすぐに解決できてしまう便利な時代ですよね。
でも、それが少し逸れて違う情報にたどり着いてしまうと、どうやっても解決できないんですよね…
最終的に迷走して放置…みたいな。
私にとって、このアプリのリンクボタンがまさにそんな感じで、迷走したまま放置していました。
なぜなら、Word Press向けのリンクボタン作成方法をずっと試していたからです。
そう、私のブログは「はてなブログ」でした。
結論、はてなブログへのアプリリンクのボタンは、ツールを使用して一瞬で作成・埋め込みが可能ということを発見したので、この記事で紹介したいと思います。
アプリーチ:アプリのリンク付ボタンを一瞬で埋め込む方法【はてなブログ】

アプリリンク付ボタン埋め込みツール:アプリーチ
はてなブログにアプリのリンクボタンを埋め込む場合は、「アプリーチ」というツールを使用すれば一瞬でできます。
アプリーチは、iPhoneやAndroidアプリを紹介する下記のようなブログバーツを瞬時に作成することができる優れたアプリです。

はてなブログ
株式会社はてな無料posted withアプリーチ
MEMO
アフィリエイトリンクに差し替えて使用・収益化することも可能です。(後述)
アプリーチ:使用方法
◆ アプリバーツの作成(旧コード・新コード)
◆ ブログへの埋め込み
アプリバーツの作成は、カスタマイズしないタイプの「旧コード」と、カスタマイズのできるタイプの「新コード」の2種類の作成ができます。
アプリバーツ作成
公式サイト:アプリーチ
アプリーチのサイトに進みます。
STEP1:アプリバーツ選択

ブログで紹介したい「アプリ名」を入れて「検索」をクリックすると、iPhoneとAndroidのアプリバーツが表示されます。
検索結果で表示されたアプリが紹介したいアプリと相違していた場合は、「複数検索」をクリックすると、入力したアプリ名を含んだアプリがいくつか表示されます。

この中から紹介したいアプリを選択して、出力イメージの確認及び設定を行います。
STEP2:出力イメージ設定

| 各項目オススメ設定 |
| 表示リンク |
両方
iPhoneとAndroid両方表示
どちらかを希望の場合は希望する方を選択 |
| タイトル |
iPhone
検索画面で表示された画像でお好みで選択 |
| アイコン画像 |
iPhone
検索画面で表示された画像でお好みで選択 |
| 開発元 |
非表示
表示したい場合は表示を選択 |
| 価格 |
iPhone
検索画面で表示された画像でお好みで選択 |
| target="_blank"の付与 |
あり
別ウィンドウ(タブ)を開く指定 |
基本的にデフォルト設定で問題ありませんが、全て希望するほうを選択しましょう。
出力イメージができたら、下にスクロールしてコードをコピーします。
CSSでのカスタマイズが分からない方は、旧コードをオススメします。
旧コードであれば、コードを貼り付けるだけなので簡単です。
アプリバーツ作成:旧コード
出力イメージの確認ができたら、下にあるコードをコピーしてブログに掲載します。

「旧コード」を選択して「コピーする」をクリックします。
コードのコピーをしたら、ブログ編集画面で「HTML編集」を選択して記事に貼り付けます。

貼付後、プレビューを確認したらアプリバーツの貼付ができていることが確認できます。
MEMO
「編集見たまま」でもリンクとして貼付は可能ですので、編集しやすい方で貼り付けましょう。

アプリバーツ作成:新コード
カスタマイズ希望の方は、こちらの方法で埋め込み&カスタマイズが可能です。
STEP1:はてなブログへCSSの設定
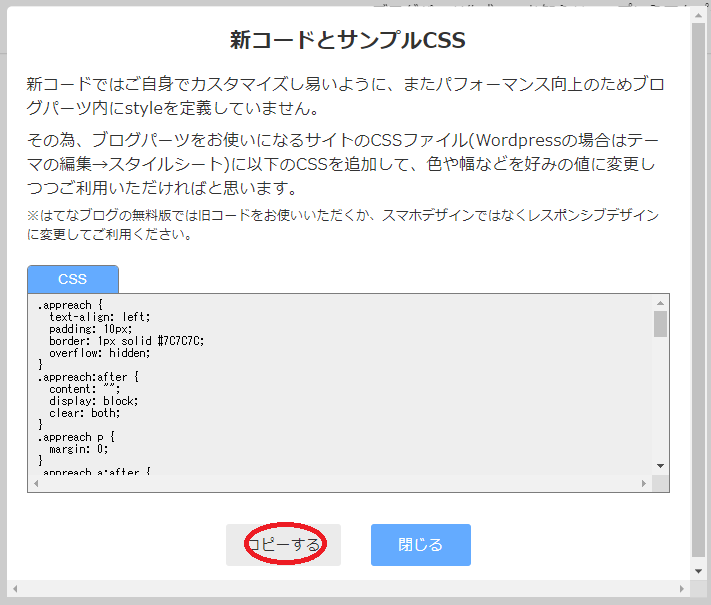
まず、コードのコピーの前にカスタマイズ用のCSSをはてなブログに設定が必要となりますので、「こちらのCSS」をクリックしてCSSコードを取得します。
注意
はてなブログ無料版の方は、旧コードを使用するかスマホデザインではなく、レスポンシブデザインに変更しないと使用ができません。
かなり崩れたデザインとなります。
サンプルCSSコードのカラーや枠の幅などをお好みでカスタマイズして、はてなブログに設定します。
| < ダッシュボード → デザイン → カスタマイズ → {}デザインCSS > |

デフォルトのCSSは、アプリバーツに外枠が付くタイプになります。

カスタマイズしたCSS3種類を次項目で紹介していますので、カスタマイズしたい方はそちらを参照していただければと思います。
STEP2:記事作成「アプリバーツ埋め込み」

「新コード」を選択して「コピーする」をクリックします。
コードのコピーをしたら、ブログ編集画面で「HTML編集」を選択して記事に貼り付けます。

貼付後、プレビューを確認したらアプリバーツの埋め込みができていることが確認できます。
MEMO
「編集見たまま」でもリンクとして貼付は可能ですので、編集しやすい方で貼り付けましょう。
新コード:カスタマイズCSSコード「3パターン」
新コードでカスタマイズされる方は、恐らく私よりCSSのことを理解されている方だと思うので、必要ないかもしれませんが、3パターンだけカスタマイズしたCSSを掲載しておきますので、色などお好みで変更して使用していただければと思います。
カスタマイズCSSコード:パターン1

カスタマイズCSSコード:パターン1表示
.appreach{
text-align: left;
padding: 25px;
margin:20px;
border-radius:2px;
overflow: hidden;
box-shadow:0px 2px 5px 1px #808080;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach img,
.appreach p {
margin: 0;
padding:0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
p.appreach__name {
font-size: 16px;
color:#000000;
padding-bottom:10px;
font-weight:bold;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
color:#a9a9a9;
}
.appreach__info a{
color:#0000ff;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 15px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
@media only screen and (max-width: 786px){
.appreach{
margin:20px 0;}
.appreach__info {
font-size: 11px !important;}
p.appreach__name {
font-size: 15px;}
}
カスタマイズCSSコード:パターン2

カスタマイズCSSコード:パターン2表示
.appreach{
border:3px solid #808080;
}
.appreach{
text-align: left;
padding: 25px;
margin:20px;
border-radius:2px;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach img,
.appreach p {
margin: 0;
padding:0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
p.appreach__name {
font-size: 16px;
color:#000000;
padding-bottom:10px;
font-weight:bold;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
color:#a9a9a9;
}
.appreach__info a{
color:#0000ff;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 15px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
@media only screen and (max-width: 786px){
.appreach{
margin:20px 0;}
.appreach__info {
font-size: 11px !important;}
p.appreach__name {
font-size: 15px;}}
カスタマイズCSSコード:パターン3

カスタマイズCSSコード:パターン3表示
.appreach{
border-top:3px solid #808080;
border-bottom:3px solid #808080;
}
.appreach {
text-align: left;
padding: 25px;
margin:20px;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach img,
.appreach p {
margin: 0;
padding:0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
p.appreach__name {
font-size: 16px;
color:#000000;
padding-bottom:10px;
font-weight:bold;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
color:#a9a9a9;
}
.appreach__info a{
color:#0000ff;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 15px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
@media only screen and (max-width: 786px){
.appreach{
margin:20px 0;}
.appreach__info {
font-size: 11px !important;}
p.appreach__name {
font-size: 15px;}}
色はお好みで変更してくださいね!
アプリーチ:アフィリエイト
アプリーチを使用してASP経由のリンクを貼ることもできます。
私のブログではあまり収益化できるアプリを扱う予定はないのですが、アプリの紹介で収益を得ているサイトもかなりあるようなので、スマホアプリの紹介で収益化を目指してもいいかもしれません。

アプリーチのサイトでも紹介されていますが、「Smart-C」「afb」「Zucks」「A8.net」などがアプリ案件を多数揃えているASPサイトです。
この中でも特にアプリ案件が多いASPサイトが「Smart-C」で、アフィリエイト広告日本最大級でアフィリエイト初心者が主に登録・使用しているサイトが「A8.net」になりますので、ASPサイトに登録してない方は、こちらをオススメします。
関連記事:初心者向け:アフィリエイト初めの1歩「気軽」に始める方法【副業】
アプリーチ:アフィリエイトリンク作成

アプリバーツ検索後、アフィリエイトのリンク部分にASPサイトの広告コードを貼り付けます。

広告コードの青色部分をiPhoneリンクとAndroidリンクに貼付すれば、アフィリエイトリンクを埋め込んだアプリバーツの完成となります。
あまりアプリに詳しくないので、思い浮かぶアプリがなく、ポイントを貯めて現金やギフトカードに交換できるお小遣いWebアプリ「POM」で試してみました。

POM
Sidexa無料posted withアプリーチ
アプリバーツを開くと、アドレスバーに表示されるURLには、ASPサイトのURLが含まれています。
アフィリエイトリンク付のコードのコピーをしたら、ブログ編集画面で「HTML編集」を選択して記事に貼り付けます。

貼付後、プレビューを確認したらアプリバーツの貼付ができていることが確認できます。
MEMO
「編集見たまま」でもリンクとして貼付は可能ですので、編集しやすい方で貼り付けましょう。

PHGコードはiTunesアフィリエイトプログラムのアフィリエイトIDを入力するようになっています。
iTunesアフィリエイトプログラムは申請・承認が必要となりますので、承認された際に、こちらに方法など詳細を追記します。
まとめ
2年近く前に、オススメアプリを紹介したくてアプリバーツの作成を試みたのですが、Word Press用の作成方法を一生懸命はてなブログでやった挙句、上手くいかなくて途中で放置していました。
本当に、情報過多の時代は、どの情報に行き着くかによって、結果が大きく違うということをブログ運営で再認識しました(笑)
是非、オススメアプリの記事を作成する際は、使用してみてください。
この記事が誰かのお役に立てれば嬉しいです♡