Googleアナリティクス設定してるんだけど、使い方が分からないから放置してるんだけど…
「アクセス解析には、アナリティクスを導入すべき!」
「アクセスアップに使えるツール」
などなど、ブログ運営を始めてからGoogleアナリティクス(以下:アナリティクス)を知り、導入したものの使い方が分からず、ただの飾りでしかないという方は多いんじゃないかな…と思います。
アナリティクスは、もうご存知かと思いますが、Googleが無料で提供している高性能で多機能のアクセス解析ツールです。
「無料で高機能アクセス解析ツール」という事で、ブログ運営をしている多くの方が導入しているツールの1つでもるのですが、高機能過ぎて使いこなせていない人が多いのが実態です。
ブログ運営のみで設定されているほとんどの方が、リアルタイムデータとアクセス数をチェックをたまにするくらいで終了し、アナリティクスのデータを元にサイトの改善をしている方は少ないのではないでしょうか。
何だか、アナリティクスのスペシャリスト目線のようなことを書きましたが、そんな私もアナリティクスを導入して2年…使い方が分からず、私の場合は、リアルタイムデータもアクセス数も開くことはありませんでした。
そんな私が、いい加減アナリティクスを使えるようになろうと、仕事で日常的にアナリティクスを使用しているスペシャリストから、時間をかけて教えてもらったアナリティクスの基本的な使い方を記事にしましたので、ぜひ参考にしていただけたら嬉しいです。
まだアナリティクスを設定されていない方は、ぜひ下記参考に設定することをオススメします。
参考:超初心者向け:Googleアナリティクス簡単導入方法・基礎の基礎【はてなブログ】
Googleアナリティクス4もありますが、現状私が使用している「はてなブログ」ではGoogleアナリティクス4が適用されないのでGoogleアナリティクスの解説となっています。
ただ、現状Googleアナリティクス4は発展途上段階のようで、当面Googleアナリティクスを使用される方が多いかと思います。
- Googleアナリティクス:Google Analytics
- Googleアナリティクス:基本的なデータ
- Googleアナリティクス:便利機能
- Googleアナリティクス4(GA4)について
- 最後に…

Googleアナリティクス:Google Analytics
Googleアナリティクスは、誰でも無料で使える高機能なアクセス解析ツールです。
一昔前までは有料だったんですが、2005年にGoogleが買収して「Googleアナリティクス」という無料ツールとなりました。
アナリティクスを導入する事によって、サイト訪問者の「訪問状況」「流入経路」「行動パターン」などのデータを把握することができます。
そのデータを把握する事により、アクセスアップや収益アップをするためにサイトを改善するポイントや方向性などが明確になります。
そのため、ブログ運営をするうえで、必須ツールとして導入を促しているブロガーさんが多いのです。
Googleアナリティクス:使用する上で重要なこと
アナリティクスを使い始める方の多くが、まずは自分のサイトがどれだけのアクセスがあるかの確認くらいの感覚で導入されています。
ただ、これだけの使い方を延々と続けていても、結局何の意味も持たないツールと化してしまうだけです。
アナリティクスを使用する上で、まず覚えておきたいのは、「仮説や目的を持った上でアクセス解析をすることが重要」です。
✔ 何を見て
✔ 何を改善したいのか
例:直帰率の高いページを探して直帰率を下げたい…など
この重要事項を事前に決めた上で、アナリティクスを使用することが本来の使い方となります。
アナリティクスは、アクセス解析をどう見るかや、アクセス解析を眺めて改善点を探すツールではないのです。
そのため、ブログ初心者にはあまり必要ないとも言われました。
なぜなら、アクセスがなければ充分なデータがないので、そもそも分析することができません。
私は何も知らずにブログ開設当初に導入していたので、このブログのデータが開設当初のデータから全て残っている点は良かったので、初心者でアナリティクスを理解していなくても導入はしておくべきかなと思います。
Googleアナリティクス:基本的に必要なデータは4種類
高性能で多機能なアナリティクスですが、ブログ運営で必要なアクセスアップや収益アップに必要なデータは、4つに集約されています。
| リアルタイム | 今現在サイトに訪問しているユーザー |
|---|---|
| ユーザー | 訪問者数や訪問者の情報 |
| 集客 | どこから訪れたか |
| 行動 | サイト内でのユーザーの行動 |
この4つを使いこなせるようになれば充分にアクセスアップのための解析データは取れるようになっています。
Googleアナリティクス:基本的な専門用語
Web関連には専門用語が多過ぎて頭が痛くなりますよね。
アナリティクスも例外ではなく専門用語だらけとなっていて、その専門用語に阻まれて使い方までたどり着けない…なんて方も多いんじゃないでしょうか。
完全に私です。
◆ 基本的な専門用語1:セッション
◆ 基本的な専門用語2:ユーザー
◆ 基本的な専門用語3:ページビュー
◆ 基本的な専門用語4:離脱率
◆ 基本的な専門用語5:直帰率
◆ 基本的な専門用語6:ページ滞在時間
アナリティクスは、そもそも専門用語が分からない状態では、理解できないツールとなっていますので、基本的な専門用語を覚える必要があります。
ユーザーがサイトを訪問してから離脱するまでの一連の流れのことです。
途中で何ページ閲覧しても、1回の訪問であればセッションは1となり、サイトを一度離脱して再度訪問した場合は、セッションは2となります。
サイトの訪問者数のことです。
同じ人が何度訪問しても、ユーザー数は1になるのですが、同じ人であってもPCとスマホから訪問した場合は、ユーザー数は2になります。
PVはご存知の方も多いかと思いますが、ユーザーがサイト内で閲覧したページ数のことです。
例えば1人のユーザーが5ページ閲覧した場合は、5PVとなります。
この時のユーザー数は1となります。
ユーザーが最後に閲覧したページの割合になります。
離脱率が高いページは、そのページを最後に他のページの閲覧が起こらない場合が多いページを意味します。
ユーザーが訪問した最初のページのみ閲覧して離脱した割合になります。
内部リンクなどのクリックや、別ページへの移動もなく、1ページだけ閲覧して離脱した場合が直帰となります。
ユーザーがページを閲覧した時間のことです。
閲覧開始時間から別のページに移動するまでの時間で算出されていて、滞在時間が長いほど、ページを長く閲覧してくれている状態です。
離脱した時間をアナリティクスでは把握できないことから、離脱したページの滞在時間は0になります。
Googleアナリティクス:基本的なデータ
アナリティクスの基本的な使い方として、13通りのデータ解析画面の解説をしますが、最初から全てを把握しようとするのではなく、必要なデータを掻い摘んで使用してみましょう。
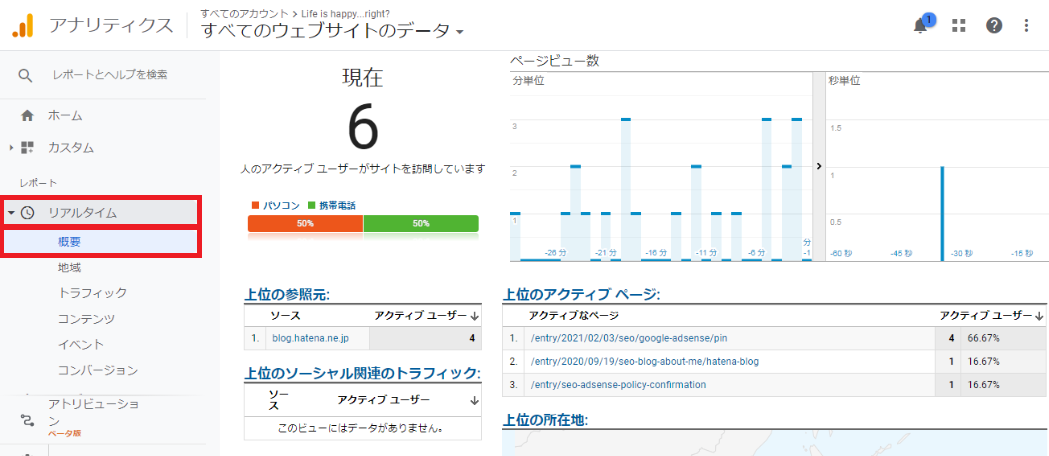
リアルタイムデータ
| < リアルタイム → 概要 > |
|---|

リアルタイムでアクセスしている人数や、ページの確認ができます。
リアルタイムデータを見ていると、ユーザーの行動が見えてきます。
トレンドなどでアクセスが急上昇した場合は、注視するべきデータとなります。
Google砲などによってアクセスが急上昇したときは、嬉しくなって一日中ブラウザに開いた状態にしてしまいました。私の場合は、解析というよりも承認欲求が刺激されるだけなのですが(笑)
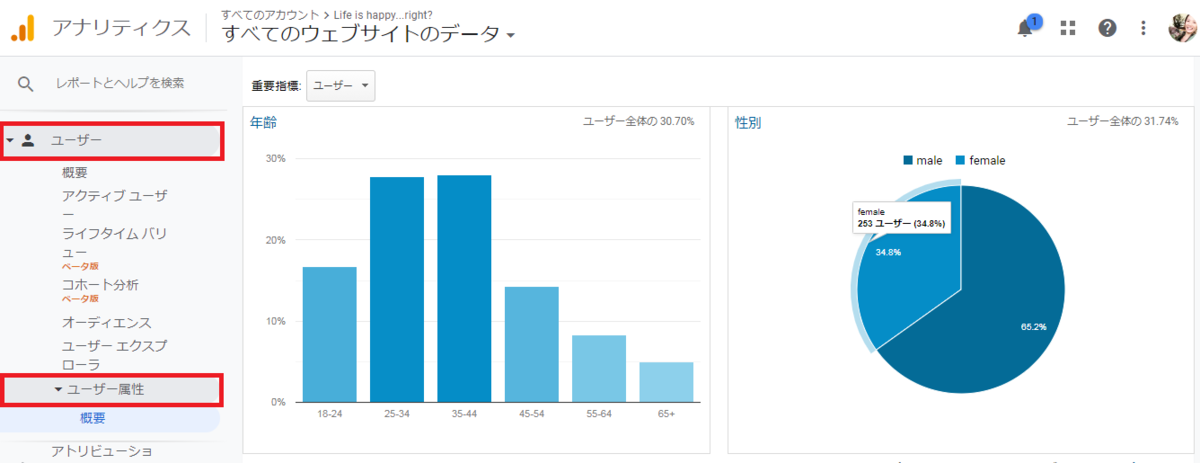
ユーザー:ユーザー属性
| < ユーザー → ユーザー属性 > |
|---|

訪問ユーザーの年齢や性別が確認できます。
ユーザーの属性を知ることで、ライティング・コンテンツ作成の参考にできます。
ユーザー属性については、デフォルトではデータ収集しておらず、有効かする事によってユーザー属性のデータ収集ができるようになります。
Googleアナリティクス:ユーザー属性有効化
ユーザー属性情報を使用したい場合は、アナリティクス管理画面で下記2つの処理が必要となります。
STEP1:プロパティ設定の変更
STEP2:トラッキング情報設定の変更
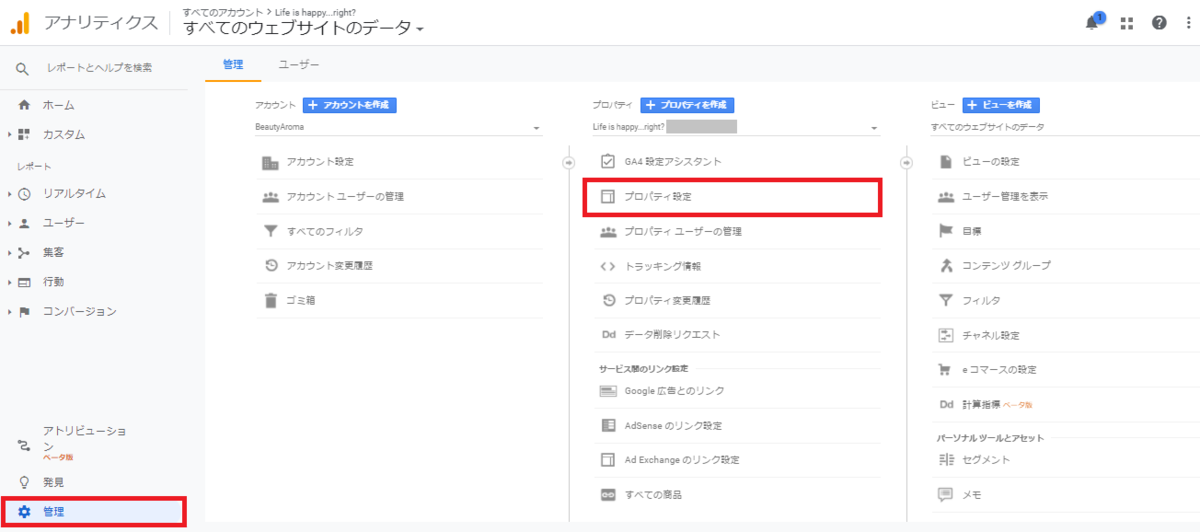
アナリティクスの管理画面から設定します。
⒈ アナリティクストップ画面で「管理」をクリックして進みます。

⒉ 「プロパティ設定」をクリックして進みます。

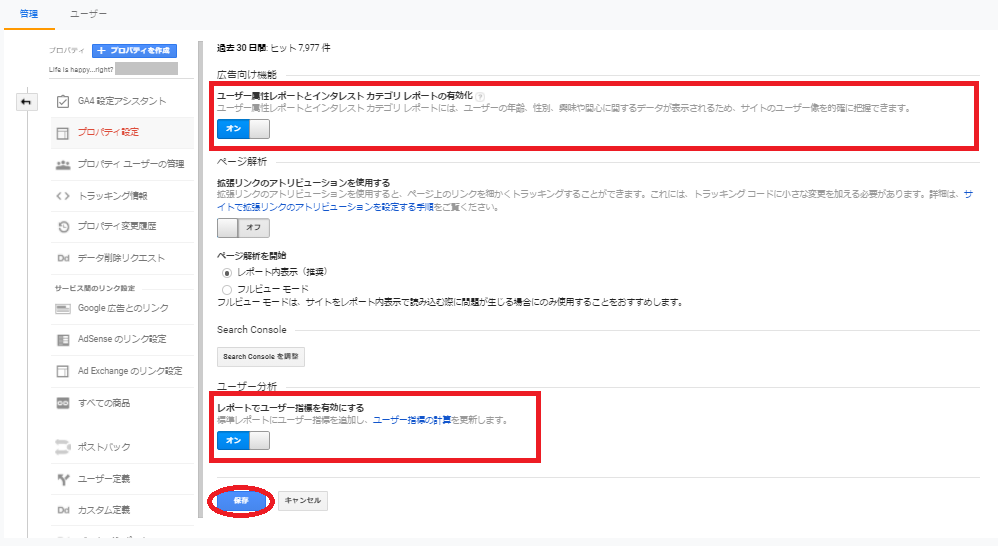
⒊ 「ユーザー属性レポートとインタレストカテゴリレポートの有効化」と「レポートでユーザー指標を有効にする」を「オン」にして「保存」をクリックします。
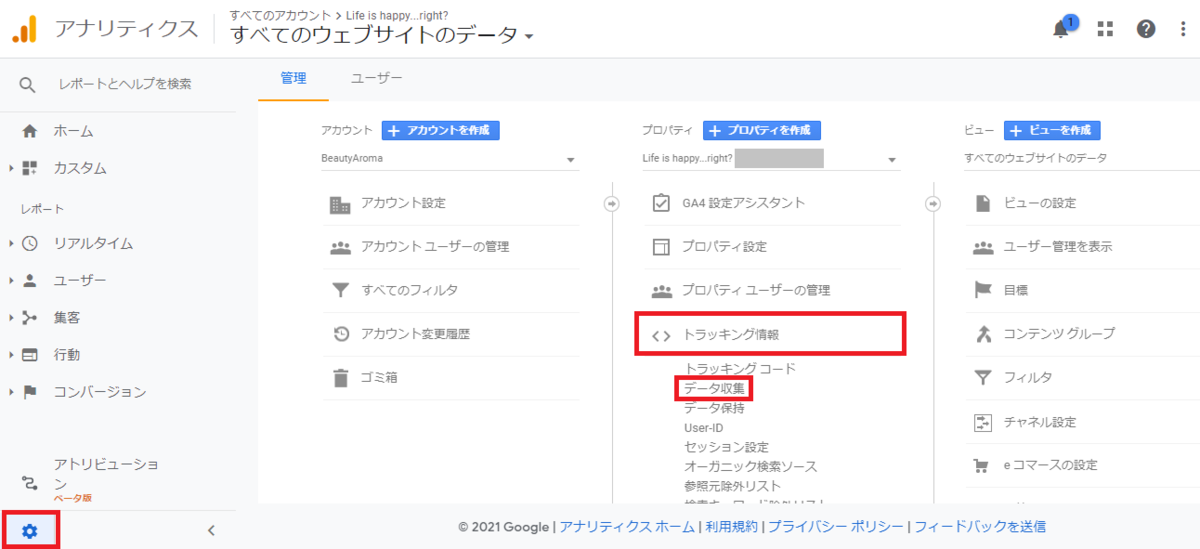
⒈ アナリティクストップ画面で「管理」をクリックして進みます。

⒉ 「トラッキング情報」の「データ収集」をクリックして進みます。

⒊ 「リマーケティング」と「広告レポート機能」を「オン」にして「保存」をクリックします。
これでユーザー属性のデータ収集が有効化されました。
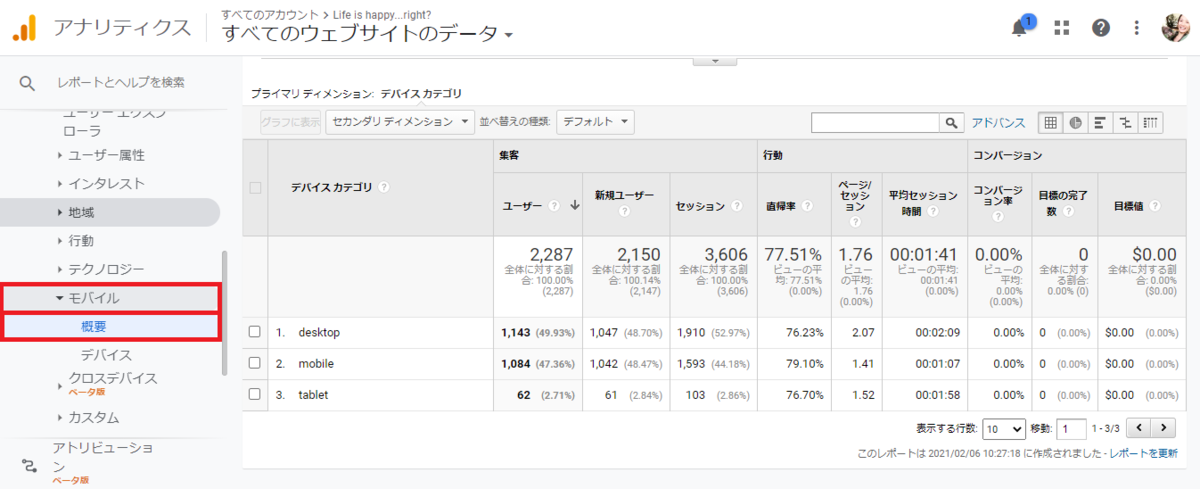
ユーザー:ユーザーデバイス
| < ユーザー → モバイル → 概要 > |
|---|

PC・スマホ・タブレットのアクセス状況が確認できます。
アクセスの多いデバイス向けにページの最適化を図るなどの施策ができます。
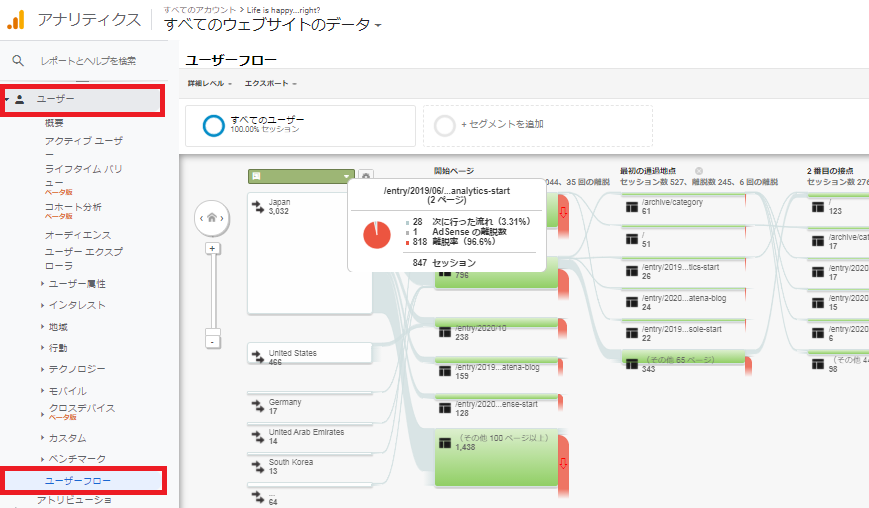
ユーザー:ユーザーフロー
| < ユーザー → ユーザーフロー > |
|---|

ユーザーが最初に訪問したページからの、ページ移動履歴が分かります。
ユーザーがどのように行動しているのかが把握できます。
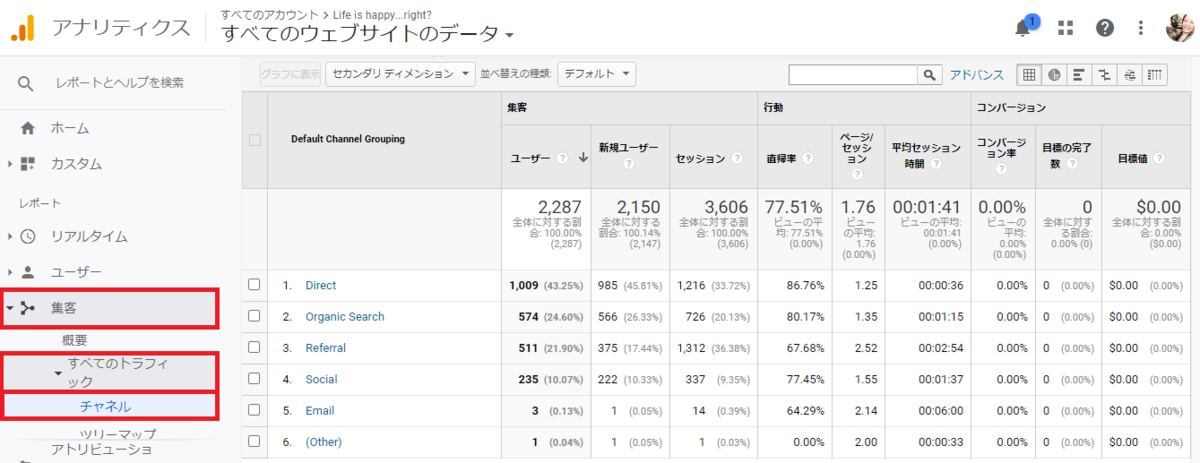
集客:チャネル
| < 集客 → 概要 → すべてのトラフィック → チャネル > |
|---|

ユーザーがどこからアクセスしているのかが確認できます。
| Referral | 別サイトのリンク経由 |
|---|---|
| Direct | ブックマーク経由 |
| Organic Search | 検索エンジン (リスティング広告以外) |
| Social | SNS経由 |
| メール経由 | |
| Paid Search | リスティング広告経由 |
| Affiliates | アフィリエイト経由 |
| Display | ディスプレイ広告経由 |
| Other | 経由不明 |
ブログの集客を検索エンジンからの集客に力を入れている場合は、検索エンジンが集客に結びついているかなど確認しましょう。
サイトのアクセスが急激に増えた場合、集客のチャネルを確認することで、何が要因でアクセスが増えたかを確認することができます。
サイト運営する上で、日々どこからどの程度のアクセスがあるかなどを把握することもアクセスアップにおいては重要となってきます。
私はGoogle Discoverに記事が掲載されたときに、爆発的にアクセスが上昇し、この確認方法を知りました。
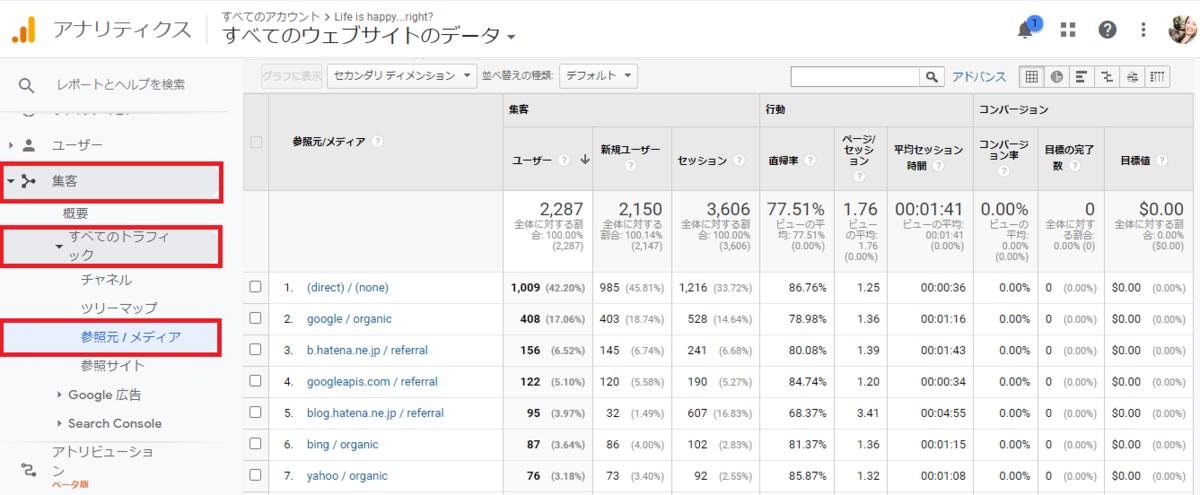
集客:メディア
| < 集客 → 概要 → すべてのトラフィック → 参照元/メディア > |
|---|

チャネルで確認できるアクセス元を更に細分化した情報の確認ができます。
| 検索エンジン | Google・Yahoo・Bing |
|---|---|
| SNS | Twitter・FaceBook |
サイト経由であれば、どこのドメインからのアクセスがどの程度あるかまで確認できます。
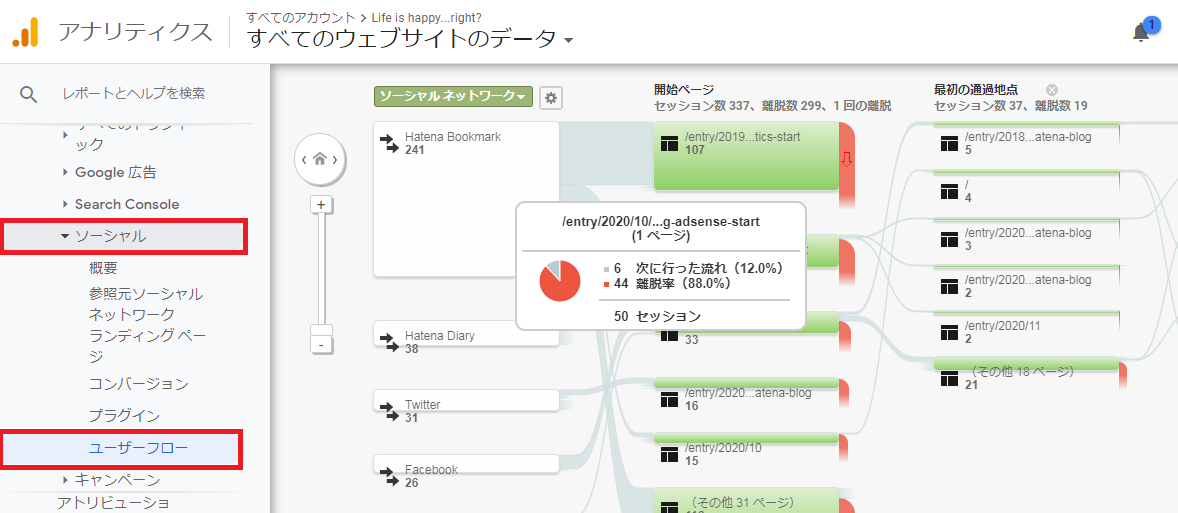
集客:ユーザーフロー
| < 集客 → 概要 → ソーシャル → ユーザーフロー > |
|---|

それぞれのSNS経由で、どこのページにアクセスがあるかを確認できます。
改善する場合は、アクセスが多いページから!が鉄則です。
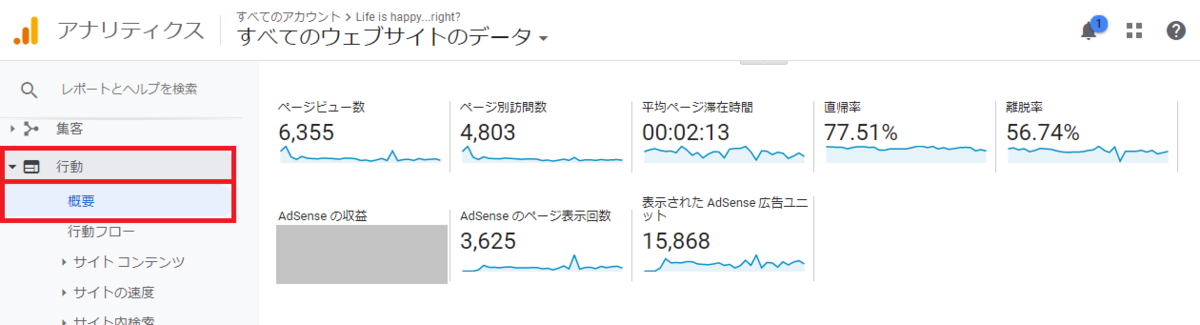
行動
| < 行動 → 概要 > |
|---|

全体のPVや平均滞在時間、直帰率など重要なデータが確認できます。
行動関連のデータは、サイト運営をするうえで一番見る機会が多くなるかとお思います。
運営サイトの全体の大まかなデータを把握することは重要ですね。
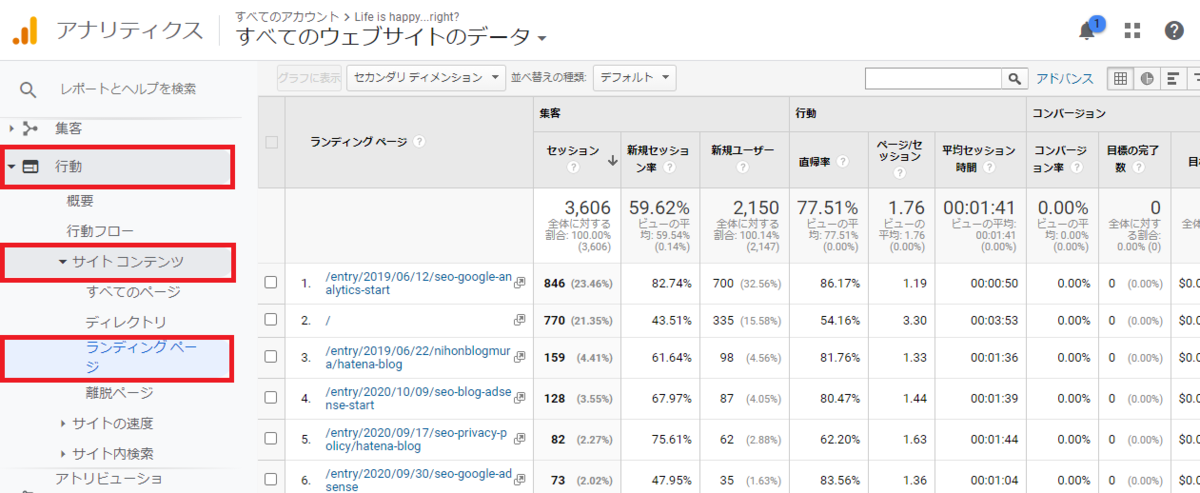
行動:ランディングページ
| < 行動 → サイトコンテンツ → ランディングページ > |
|---|

ランディングページとは、ユーザーが一番最初に訪問したページになります。
ユーザーが最初に訪れたページの確認ができます。
一番最初にユーザーが訪れるページの改善をすることで効率よくアクセスアップが狙えます。
ユーザーは最初に訪れたページの満足度で、他の記事を読むか判断します。
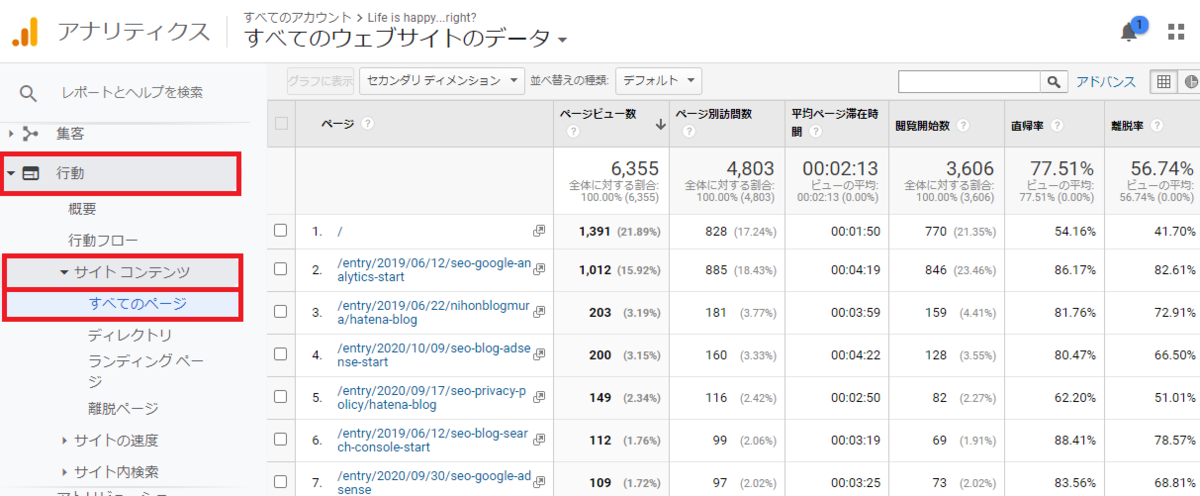
行動:すべてのページ
| < 行動 → サイトコンテンツ → すべてのページ > |
|---|

各ページのPVや平均滞在時間、直帰率のデータを確認できます。
直帰率については、一般的に何%以下がいいなどの指標はありますが、それはあくまでも指標であり、サイトの特性や、運営するサイトがブログなのかECサイトなのか、問い合わせベースのサイトなのかでも違ってくるもので、あまり当てにならない指標だったりもします。
ページの役割により、直帰率が高ければ改善が必要というわけではありません。
ランディングページは直帰率は高い可能性があります。
なぜなら、ランディングページは「問題解決」か「離脱」かの2択になるためです。
疑問の解決策を探して訪れたユーザーの問題解決をした場合は、その時点で離脱します。
この場合の離脱は、問題解決をしたため、良い離脱となります。
そのため、必ずしも「直帰率が何%以上だから改善が必要」ということにはならないので、記事の内容を確認した上で、その判断をして改善が必要であれば改善をしましょう。
直帰率については自分なりの基準値を持っていないと見てもあまり意味がないものなのです。
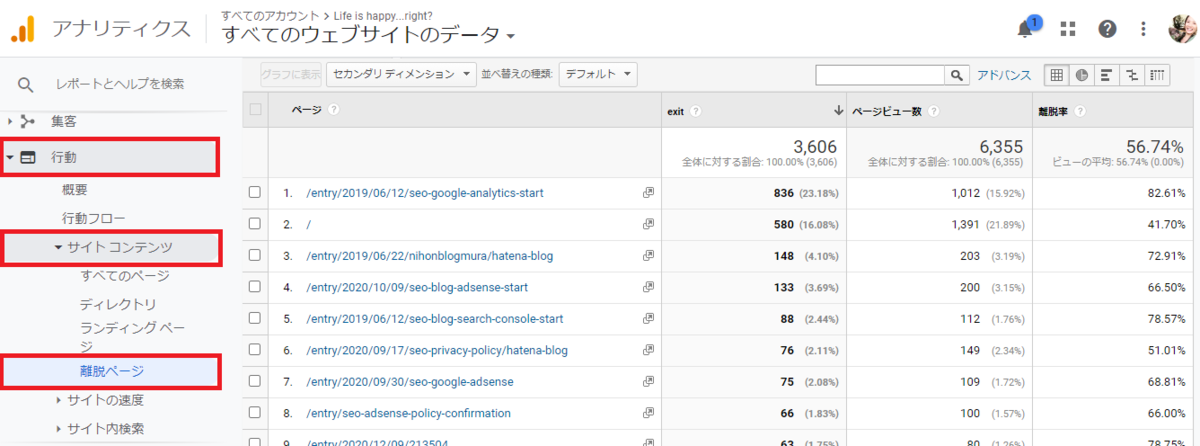
行動:離脱ページ
| < 行動 → サイトコンテンツ → 離脱ページ > |
|---|

離脱率の高いページの確認ができます。
離脱率の高いページは、改善すべきページの候補になります。
「離脱率が高い=悪い記事」ではありません。
離脱率の高いページは、問題があることが多く、その場合は原因を解決すればいいのですが、Q&Aなどの問題解決に役立つページは離脱率が高くなるので、その場合は改善の必要がありません。
ユーザーは問題解決したら離脱します。
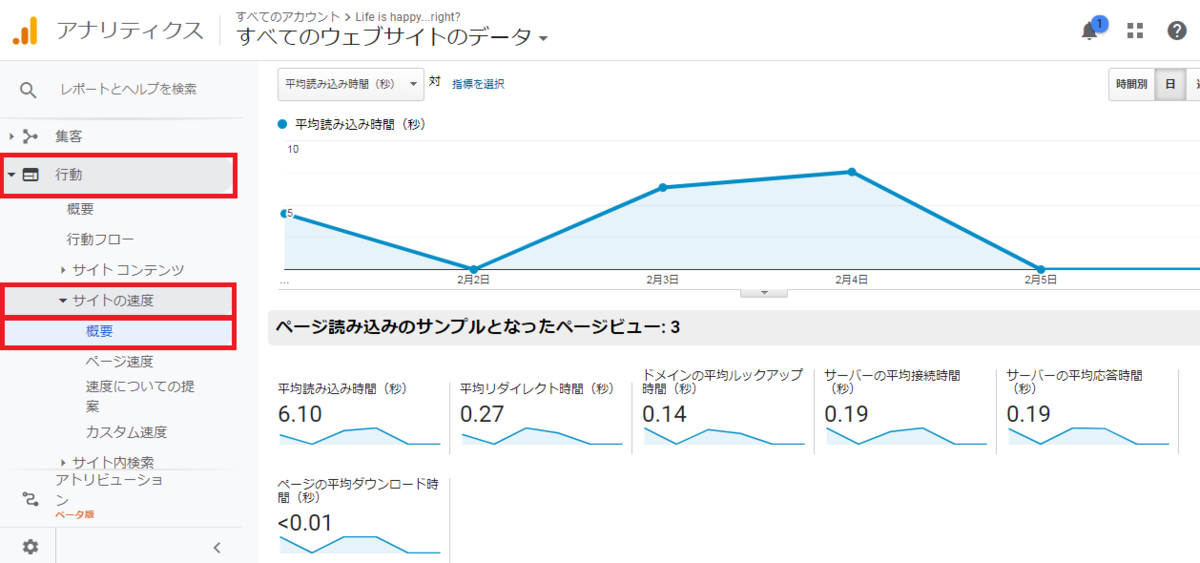
行動:サイト全体の速度
| < 行動 → サイトの速度 → 概要 > |
|---|

「サイトの読込時間」「サーバーの応答時間」など、表示速度関連のデータが確認できます。
| 平均読込時間 | ユーザーの待ち時間 ページの読込開始から完了までの時間 |
|---|---|
| サーバーの応答時間 | サーバーの不可が高くなると大きくなる |
| ページの平均ダウンロード時間 | HTMLや画像のリソースが 最適化されていない場合は大きくなる |
それぞれの理想的な読込時間は「2秒以内」と言われています。
読込に3秒以上かかると、ユーザーの離脱率が極端に上がるデータもあります。
確かに読込時間のかかる記事はすっ飛ばしますね…私のブログも改善の余地かなりありです。ページ読込時間に対する直帰率については、今後別記事で書きたいと思います。
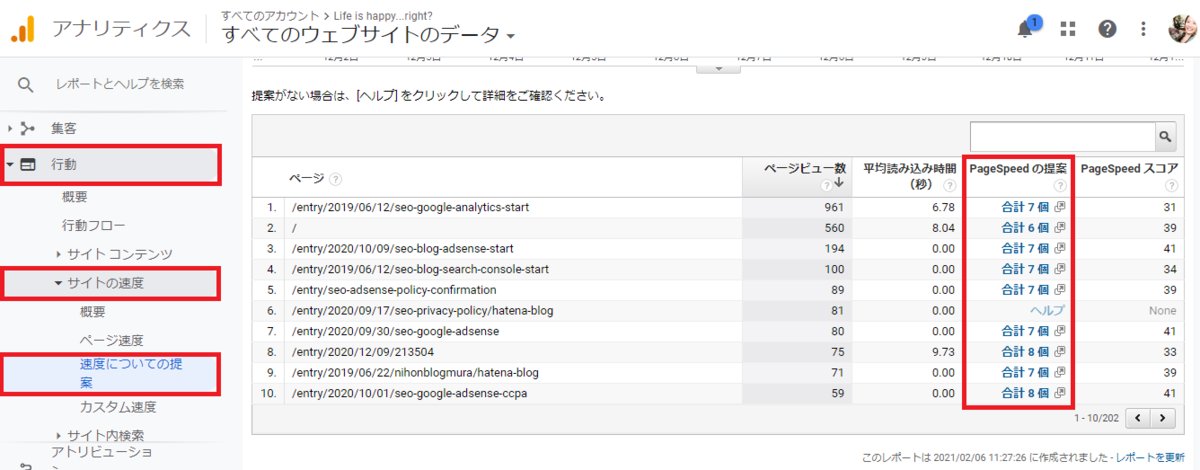
行動:速度についての提案
| < 行動 → サイトの速度 → 速度についての提案 > |
|---|

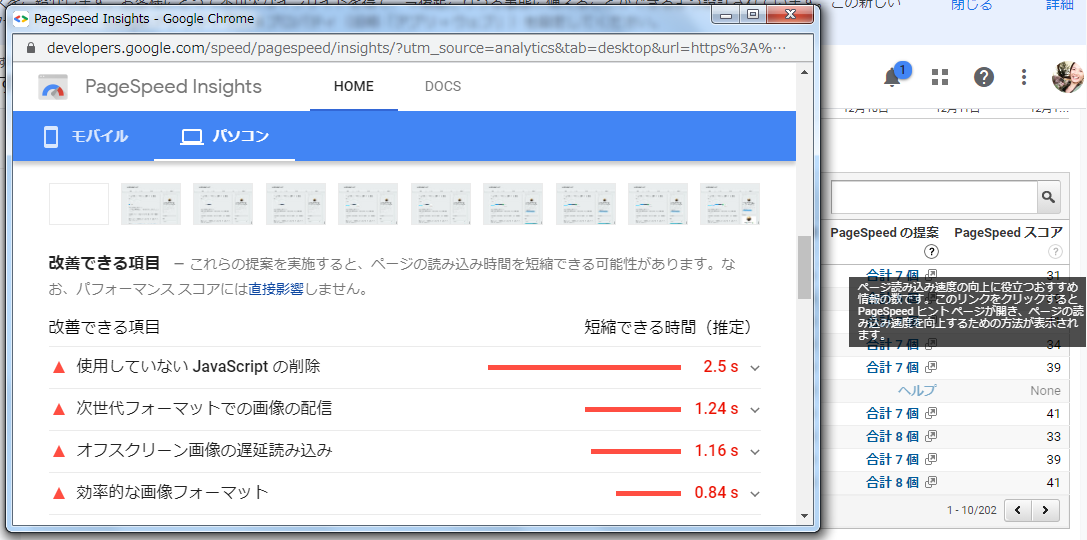
各ページの平均読込時間やPage speedスコアなどを確認できます。
「Page speedの提案」をクリックすると、「Page speed Insight」に飛ぶことができます。

「Page speed Insight」には、改善すべき項目や詳細が確認できるので、ブログ運営に余裕が出てきたら、確認・改善しましょう。
記事の表示速度はSEOにも影響するので重要ですね。私は改善すべき点が多過ぎてまだほぼ手をつけていない状態です(ρ_;)
Googleアナリティクス:便利機能
こちらの項目では、ブログ運営をする上で知っておくと便利な機能を紹介します。
初心者でも使える便利な機能になっていますので、ぜひ使用してみましょう。
便利機能1:データ比較
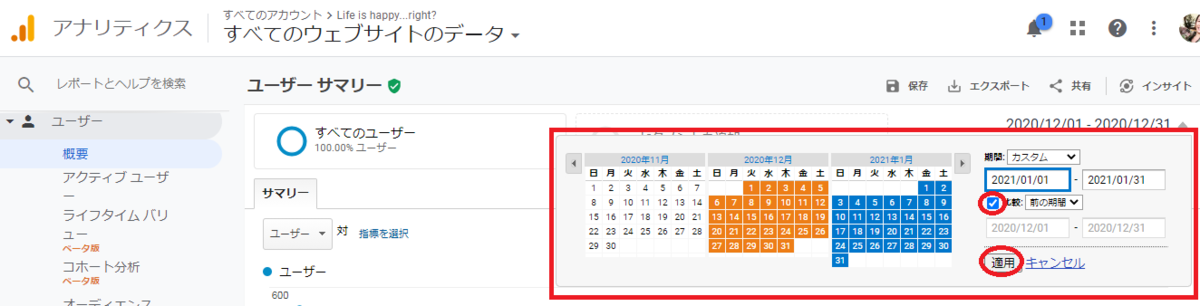
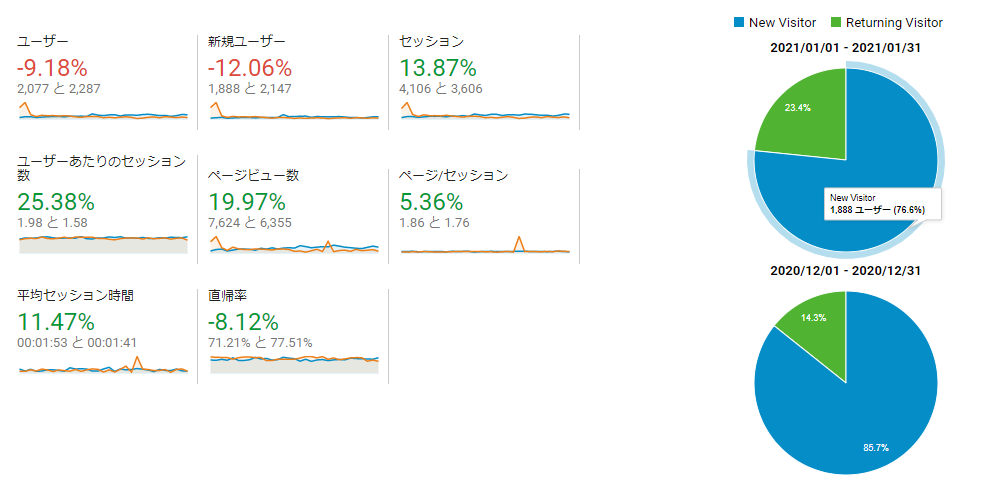
期間を指定して、比較データの確認をすることができます。

比較したいデータ画面(ユーザー・集客・行動等)で、 右上の日付を指定して「比較」に☑を入れて「適用」をクリックすると比較データが表示されます。

便利機能2:セグメント
条件を指定してデータを絞り込んで確認することができます。
例えばオーガニックサーチ経由のアクセスだけなど、見たいデータを確認するために、自身で見たいデータを絞り込んだセグメントを作成します。
STEP1:セグメント作成
STEP2:セグメント適用
STEP3:セグメント削除
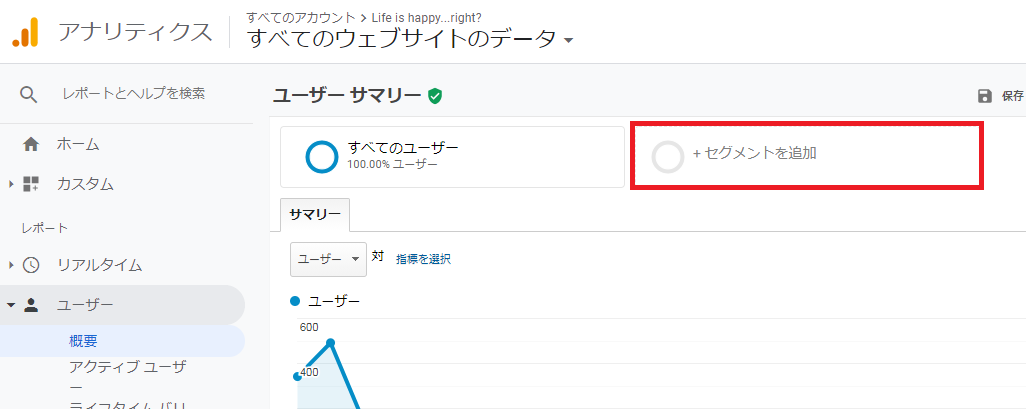
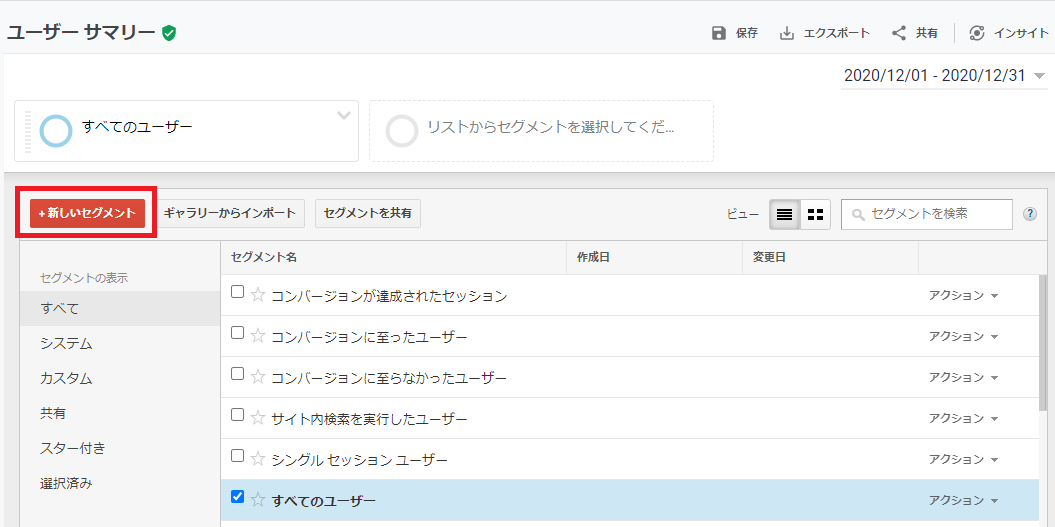
⒈ 「+セグメントを追加」をクリックして進みます。

⒉ 「新しいセグメント」をクリックして進みます。

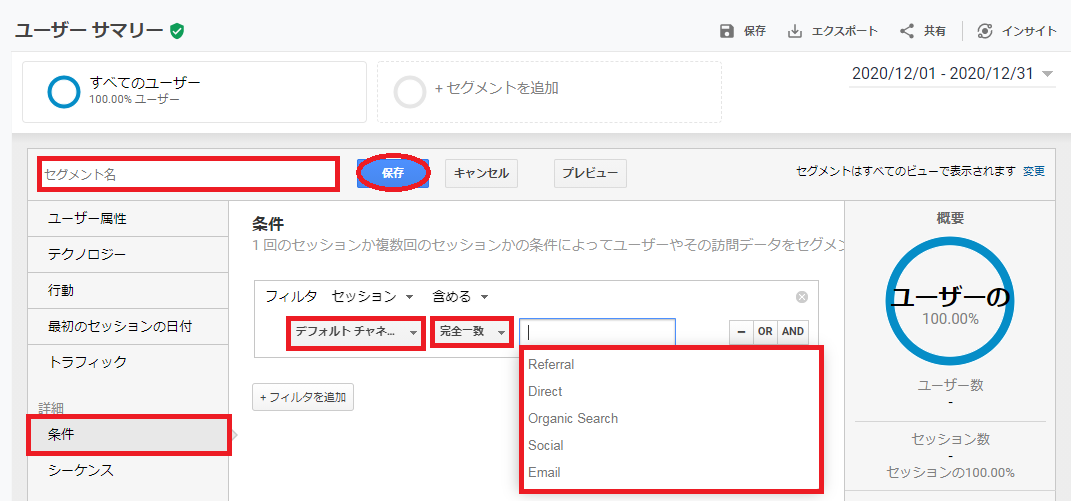
⒊ セグメント条件の設定をします。

セグメント作成画面で「条件」の設定をします。
| セグメント名 | 分かりやすいもの 例えばOrganic Searchのセグメントを作成したい場合は 「Organic Search」にしたりする |
|---|---|
| フィルタ | デフォルトチャネルグループ |
| 含める | 完全一致 |
上記を設定して、絞り込みたいアクセス元(Referral・Organic Search・SNSなど)をプルダウンで選択して「保存」をクリックして作成完了となります。
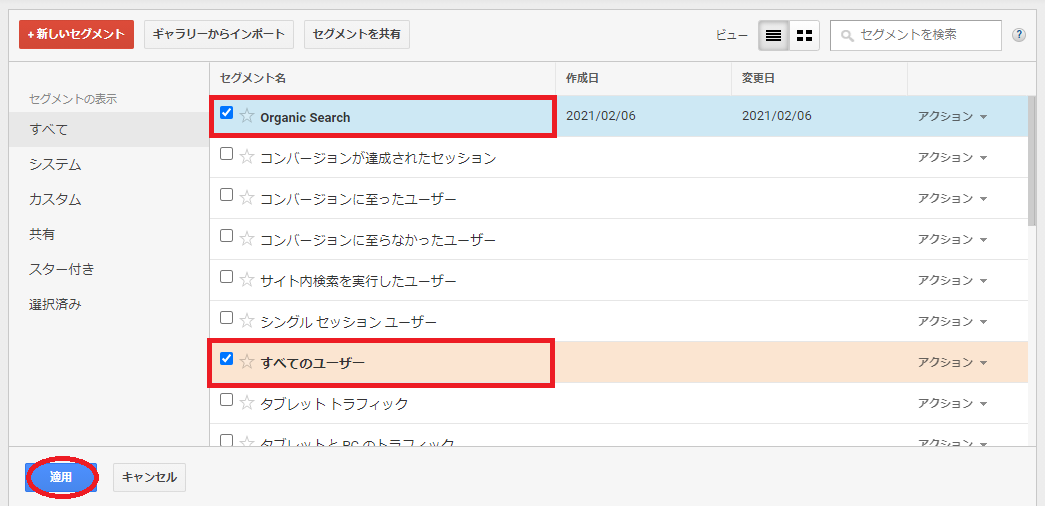
セグメント表示画面で作成したセグメントと「全てのユーザー」に☑を入れて「適用」をクリックします。

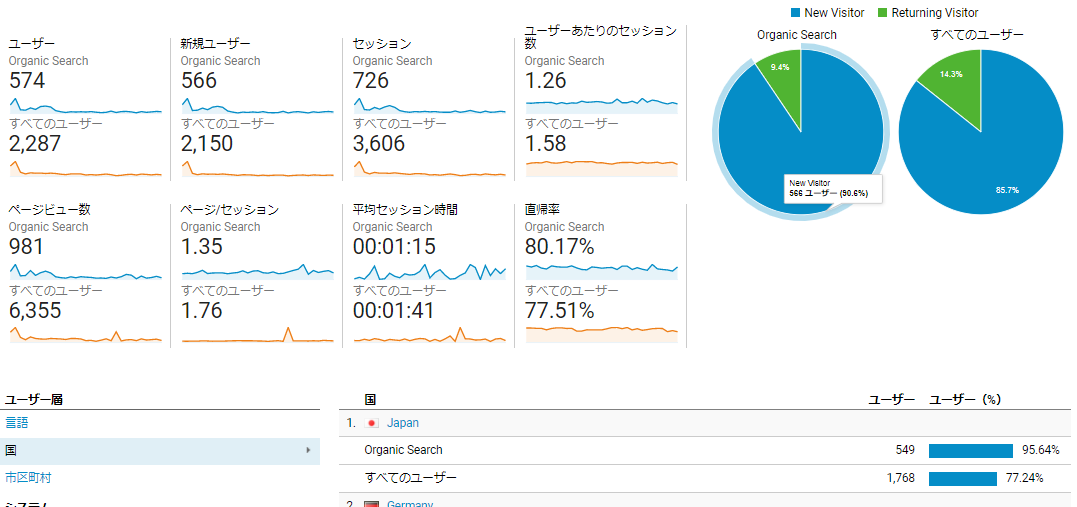
適用をクリックしたら、全てのユーザーに対して、私が作成した「Organic Searchからのアクセス」の割合が表示されます。


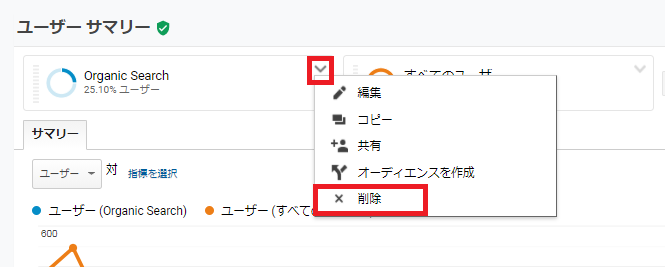
セグメントの削除はセグメント選択ボタンの右上をクリックして削除できます。
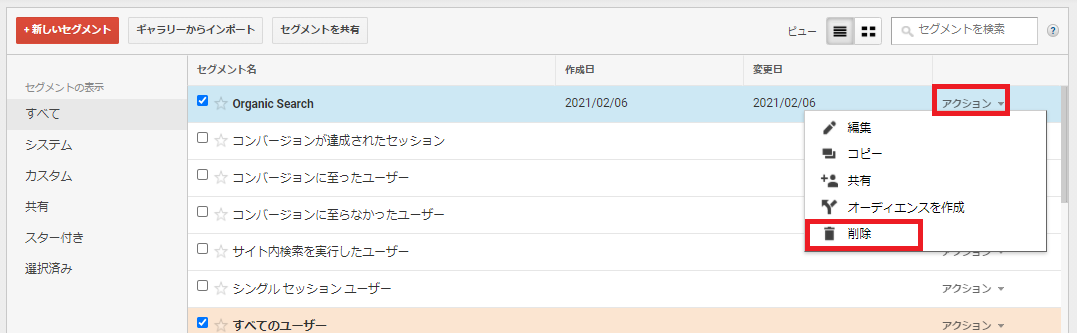
また、セグメント選択画面からも完全に作成したセグメントを削除したい場合は、セグメント表示画面で「アクション」をクリックして「削除」を選択すれば、完全に削除されます。

Googleアナリティクス4(GA4)について
この記事はGoogleアナリティクスの使用方法ですが、2020年10月より「Googleアナリティクス4」にアップグレードされています。
はてなブログでは、まだGA4が適用されないのですが、マーケティング界隈にいる方々の間では、皆さん必死で攻略をしているようです。
私のような疎いタイプは、まだまだGoogleアナリティクス4を使用するのは当面先になりそうですが、少しだけ私が仕入れた情報を記載しておきます。
ご存知の方もいると思いますが、Googleアナリティクス4にアップグレードをした理由は、個人情報保護の観点からGoogleが発表した「Cookie廃止問題」のためだそうです。
サードパーティのCookieを使用しなくても、Googleアナリティクスで独自に正確な情報を捉えようと、サードパーティCookieから脱却してユーザーの行動を解析する為に、新しく生まれ変わった「Googleアナリティクス4」にアップグレードとなったようです。
昔のGoogleアナリティクスでは、トラフィックの検索キーワードのデータまで確認できていたそうなのですが、最近では「not provided」になっています。
これも個人情報の観点から検索キーワードのデータが取れなくなっているそうです。
確かにアナリティクスのOrganic Searchは、いつも「not provided」と表示されます。
SEOランキング要因:コア・ウェブ・バイタル「Core Web Vitals(CWV)」
2021年5月よりコア・ウェブ・バイタル:Core Web Vitals(CWV)がGoogle検索のランキング要因になると発表がありました。
| Core Web Vitals | |
|---|---|
| Largest Contentful Paint (LCP) | 読込時間 ページの表示速度 |
| First Input Delay (FID) | インタラクティブ性 ユーザーの操作に対する応答性を測る指標 |
| Cumulative Layout Shift (CLS) | 視覚的安定性 レイアウトの安定性を測る指標 |
参考:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
この「Core Web Vitals」に沿ってユーザーのサイト内での行動等が、Googleの検索順位に反映されるようになるそうです。
今までのアナリティクスでは、プラットフォーム毎のアクセス数などを断片的に収集されていたのですが、GA4は、サイトに訪れた訪問者の行動をベースに分析することを強化しているようです。
| Googleアナリティクス | 断片的なデータ収集 |
|---|---|
| Googleアナリティクス4 | ユーザーの行動中心のデータ収集 |
このように、個人情報を守りつつ、検索順位要因でもある「Core Web Vitals」を図るための正確なデータを得る為に新たなGoogleアナリティクス4に生まれ変わったようです。
最後に…
Googleアナリティクスは、企業のサイト運営などプロフェッショナルな方たちも重宝するツールだけあって、弱小ブログを運営している私にとっては、あまりにも高機能すぎて、宝の持ち腐れ状態でした。
掻い摘んだ情報で張り切ってアナリティクス導入したものの、最近まで全く開きもしなかったのですが、意味も分からずブログ開設当初に導入していたお陰で、最初からのデータがすべて見れるのは良かったな…と思いました。
アナリティクスを確認するようになったのは、アドセンスに通過した辺りからで、収益化できるツールを導入したからには、少しでも改善していきたいと思うようになり、アナリティクスの使い方も勉強するようになりました。
アドセンスの申請をしてない方は、ぜひ下記記事を参考にアドセンスにもチャレンジしてみてください。
関連記事:Googleアドセンス:「審査通過までの道しるべ」合格するヒントは全て利用規約にあり【はてなブログ】
なお、アナリティクスはこの記事で紹介した基本的な使い方以外にも、まだまだ使い方がたくさんあります。
この記事で紹介しておきながら、私自身すべての機能を使用できているかというと、ほとんどできていない状態です。
ただ、日々色々な方法でアナリティクスに触れるようになって、苦手意識から眺めるだけのツールだったのですが、少しずつアクセス解析ツールとして役立ってはいます。
現状アクセス解析に役立たなかったとしても、何となく触れ続けることで自然と身につくものなので、色々自分なりに触れてみることをオススメします。
アクセスアップのためにもぜひ参考にしていただければ嬉しいです♡



